
Seas un desarrollador web o un administrador de tienda online en Prestashop es posible que te hayas encontrado con la necesidad de cambiar la (fea, horrible, poco agraciada) imagen por defecto que tiene Prestashop cuando no has cargado una imagen de producto.
Ya lo sé. Has leído 100 artículos que te dicen que la imagen es lo más importante al vender un producto y que no dejes la imagen por defecto de Prestashop nunca. Pero a veces pasa e igual te suenan estas razones:
- Tienes que cargar 100 productos pero hay 20 productos pendientes de enviar la foto del fabricante.
- La persona que carga los productos no es la misma que carga las imágenes
- Tienes una foto del vestido azul del catálogo de Primavera-verano que media oficina ve blanco y dorado (y horrible) y no se puede quedar así.
- La interrogación de Prestashop te parece fea. Y punto.
Para cualquiera de estos casos, te desvelo un truco que igual no sabes (si lo sabes, no me explico por qué has llegado hasta aquí)
Cambiar la imagen por defecto en Prestashop 1.6
La solución es simple, clara y concisa. E igual me he quedado largo con los 30 segundos del título:
- Accede al panel de gestión de Prestashop.
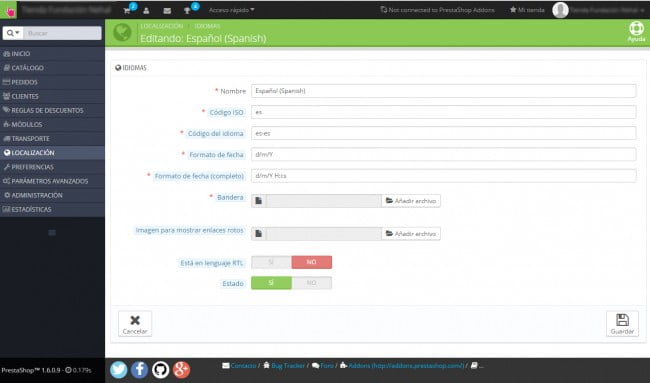
- Accede a la opción Idiomas de la pestaña localización y edita el idioma que quieras (puedes tener distintas imágenes por idioma, por si incluyes algún texto).
- En la opción «imagen para mostrar enlaces rotos». Elige la nueva imagen.
- Pulsa en guardar…. ¡y listo!

Es posible que te haya parecido el tutorial más tonto que has leído nunca, pero ya me han preguntado esto varias veces y quizá a alguien más le resulte de interés 😉



9 comentarios en «Cómo cambiar la imagen por defecto de Prestashop en menos de 30 segundos»
Muchas gracias, es exactamente lo que buscaba y ni en los foros en inglés lo encontré
Me alegro Dave! Es algo bastante sencillo pero bastante escondido también. Y como bien comentas no hay muchos mensajes sobre ello en los foros de Prestashop 😉
Buen artículo. Una pregunta:
De que tamaño debería ser la imagen ?
gracias,
Hola Marcelo! Muchas gracias por tu comentario. Sobre el tamaño al que subir la imagen, si quieres aprovecharlo para «rellenar» los productos sin foto lo ideal sería subirlo al tamaño en que se vean las fotos de tus productos en la web (depende de la plantilla que tengas en tu tienda).
Para saber los tamaños a los que se muestran los productos puedes ir desde tu panel de Prestashop a Preferencias -> Imágenes y consultar los tamaños que tengan los productos.
Un saludo!
Hola como estas? sabes necesito ayuda con esto:
Necesito saber como seleccionar cual imagen aparezca como de "perfil" cuando comparta el link de mi pagina en facebook? sale asi y nose como arreglarlo!
gracias!
Hola Sebastian,
Por lo que he entendido, cuando compartes un post en Facebook te aparece sin la imagen, ¿verdad? Hay una herramienta llamada "Facebook Debugger" que soluciona estos problemas con las imágenes. Búscala en Google y pega la url del post en el espacio asignado para ello que encontrarás en esa herramienta. ¡Ya nos cuentas si se ha arreglado!
Un abrazo,
Hola yo quiero poner imagen el index de la web en prestashop, al pegar una url de un articulo si sale la imagen, pero en el index no.
Gracias.
Hola Isidro, no entiendo muy bien a qué te refieres con poner la imagen en el index de la web. Si nos das algún detalle más, tratamos de echarle un vistazo.
¡Un saludo!
Buenas noches. Necesitaría saber como asignar una imagen que aparezca siempre cuando comparta el enlace principal de la web en RRSS, Facebook etc , no una aleatoria de la portada. Muchas gracias