¡Holaaaaaaaaaa ensalzeros! Soy Yanira y, como veis, vengo a presentaros al nuevo autor de nuestro blog. Se trata de Luis, la última incorporación al equipo ensalzero. Lleva ya unos meses con nosotros pero hasta ahora no nos habíamos planteado sobre qué escribir donde Luis se sintiera cómodo, así que finalmente le dimos a elegir y… voilà! ¿Cómo diantres se crea un custom post type paso a paso? Venga,¡que te lo cuenta Luis perfectamente!
¿Cómo se crea un custom post type?
Me alegra estrenarme en el blog de Ensalza para contaros de forma sencilla cómo crear un Custom Post Type (CPT) o lo que es lo mismo, tipos de post personalizados para nuestro WordPress.
Los CPT o entradas plus como las llamo yo, podrían definirse como un tipo de post distinto a los que conocemos (entradas/páginas) ya que puede tener las características que queramos. Pueden ser jerárquicos o no jerárquicos, pueden incluir una imagen destacada o no hacerlo, ¡incluso pueden tener sus propias taxonomías!
En resumen, un tipo de post 100% personalizable que nos puede ayudar, por ejemplo, a separar el contenido de nuestra web para tenerlo más organizado y que nos va a permitir crear webs distintas en función de las necesidades que tengamos.
Cuando WordPress nació, solo existían entradas. De ahí nacieron las páginas y después llegó la revolución de los Custom post type. Los contenidos personalizados han convertido WordPress en un auténtico CMS multipropósito.
Palabras de Santy en Diccionario WordPress que explica muy bien y brevemente tanto lo que es, como el inicio de los Custom Post Type. Ahora que ya sabemos qué son y la capacidad que tienen, vamos a ver cómo hacerlo sin comernos mucho la cabeza.
¿Por dónde empezamos?
Primero tenemos que mirar que tengamos instalado el plugin de Code Snippets en nuestro WordPress. Es un plugin muy sencillo que sirve para implementar trazas de código en WordPress. Una vez revisado esto, abrimos otra pestaña en nuestro navegador, entramos en generatewp.com y buscamos en la sección de Tools and Generator el apartado que se llama Post Type Generator.
Al entrar veremos que hay varias pestañas en la parte de arriba y un código en la parte de abajo. En esta página es donde crearemos nuestro código con el generador y este código es el que implementará nuestro CPT.
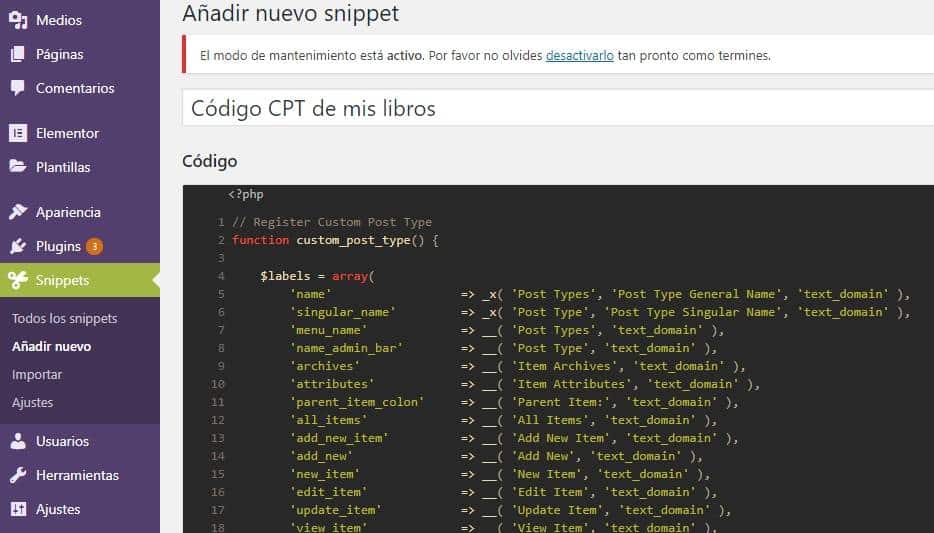
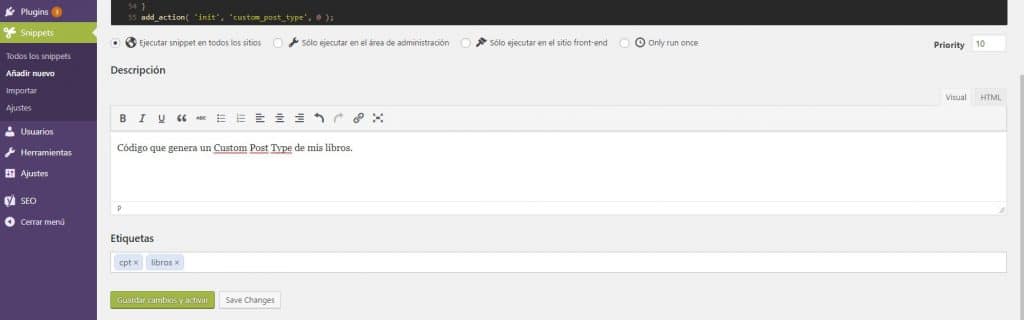
Vamos paso a paso, ya sabemos que las prisas no siempre son buenas compañeras. Empezaremos por ir a nuestro WordPress, crear un snippet (con el plugin de Code Snippets que vimos antes) y copiar el código que nos generaron en generatewp.com. Le damos un titulo descriptivo de nuestro CPT al snippet, una pequeña descripción si queremos y le damos a guardar los cambios y activar.


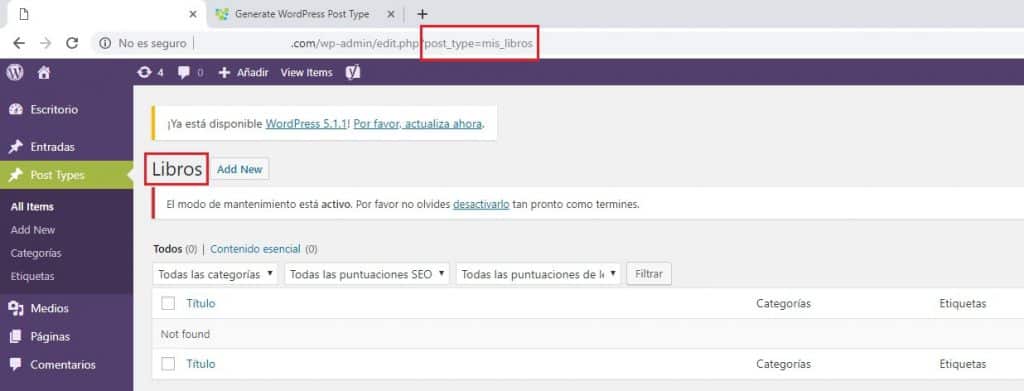
Una vez creado el snippet veremos que ya nos aparece el CPT “Post Types” en nuestro panel de WordPress, ahora solo falta personalizarlo.
Volvemos a la página de generatewp.com donde dejamos el código que copiamos. Iremos pestaña a pestaña modificando el código de abajo.
[Aconsejo ir reemplazando el código que copiamos en nuestro snippet según vamos rellenando cada pestaña.]
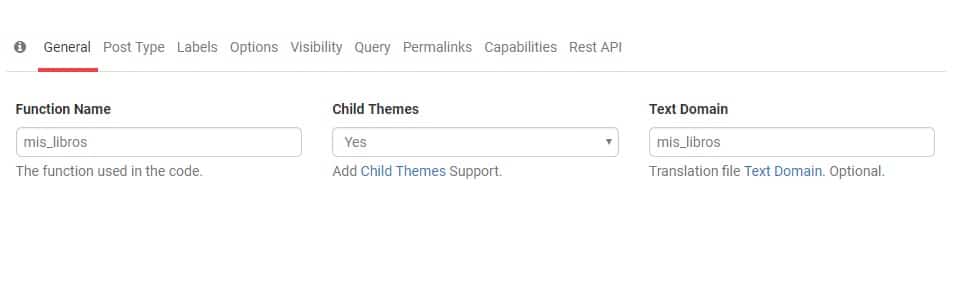
En General, la primera pestaña, tendremos 3 campos a rellenar:
- Function Name: este será el nombre de la función que crea nuestro Custom Post Type, le pondremos un nombre que haga referencia al tipo de post o el tema que manejará. Por ejemplo: mis_libros
- Child Themes: aquí marcaremos si el Custom Post Type que vamos a crear tendrá soporte para temas hijo, por defecto pondremos YES.
- Text Domain: aquí lo normal será poner el mismo nombre que pusimos en el primer campo (mis_libros)
Debería quedar algo así:

Hacemos clic en “Update Code” para que el generador haga los cambios necesarios en el código y lo copiamos para reemplazarlo por el código que teníamos en el snippet. Repetiremos este proceso después de completar cada pestaña para asegurarnos que el código está siendo bien reemplazado y responde como debería, aunque en esta primera pestaña, el cambio realizado en el código no es tan visible.
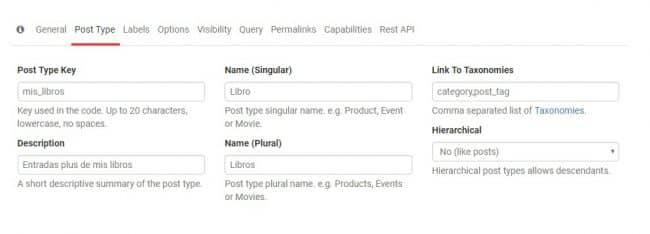
Vamos con la segunda pestaña Post Type:
- Post Type Key: para la key pondremos una palabra o conjunto de palabras (en minúscula y sin espacios) que haga referencia al CPT. Por ejemplo: mis_libros
- Description: aquí pondremos una pequeña descripción de nuestro CPT. Por ejemplo: Entradas plus de mis libros.
- Name (singular): en este campo escribiremos el nombre, en singular, del tema que estamos tratando (Libro)
- Name (plural): en este campo, como habréis adivinado, el mismo nombre en plural (Libros)
- Link To Taxonomies: aquí podemos poner las agrupaciones de nuestro CPT separadas por comas. En este caso no nos interesa quitar nada, lo dejamos como está para tener categorías y etiquetas, es decir: “category, post_tag”
- Hierarchical: ¿queremos que nuestro CPT sea jerárquico? Como ya sabréis, si hacemos un CPT jerárquico seria como los post que conocemos y si no lo queremos jerárquico, se comportará como las páginas.
La pestaña deberá quedar parecida a esto (teniendo en cuenta la jerarquía que cada uno quiera):

Repetimos el proceso que dijimos antes para probar que el código reemplazado hace los cambios. En este caso podemos ver el cambio de la siguiente forma:

Volvemos a la página de nuestro generador y seguimos rellenando la siguiente pestaña:
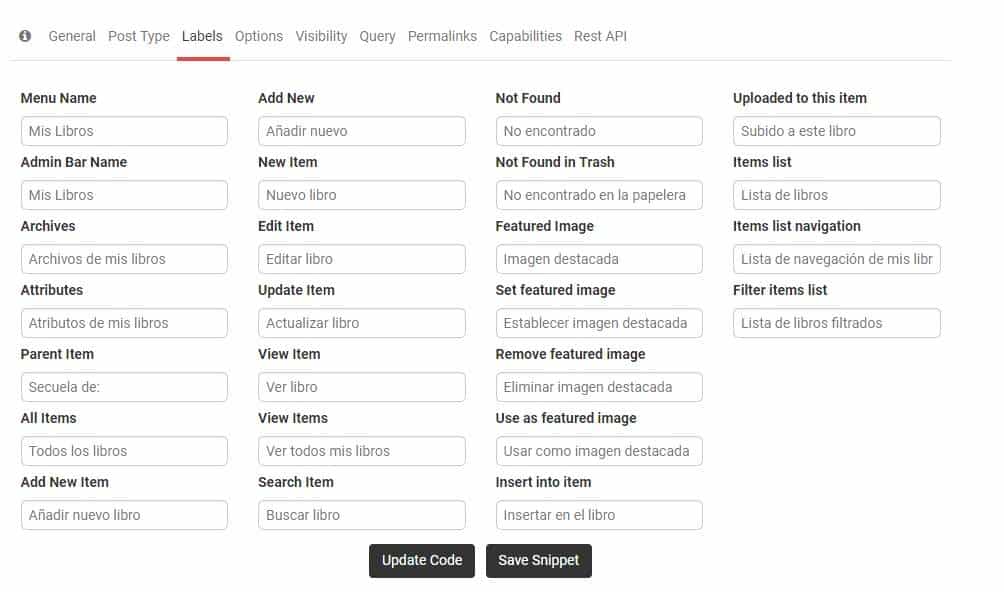
En Labels te ayudaremos a rellenar alguno de los campos pero esta pestaña es básicamente para la traducción o el remplazo de los campos que tendrá el CPT. Lo veremos más claro con algún ejemplo:
- Menu Name: aquí pondremos el nombre de la categoría. Ej: Libros
- All Items: texto que abarca todo el tema. Ej: Todos los libros
- Add New Item: texto para añadir, en nuestro caso y siguiendo el ejemplo: Añadir nuevo libro
Como ves todo son campos de texto que se mostrarán en nuestro panel de WordPress para añadir, editar, subir, ver, buscar… Todo relacionado con el tema en cuestión de todas formas, aquí te dejo una imagen que puede ser de utilidad.

Volvemos a repetir el proceso de reemplazo en el snippet, ahora los cambios son más visuales.
Veamos la siguiente pestaña, Options:
- Supports: en esta lista marcaremos los campos que queremos que incluya el CPT a la hora de editar o crear un post. Como siempre, cada CPT es distinto y según la finalidad necesitaras unos campos u otros.
- Exclude From Search: ¿Excluir a los post de los resultados de búsquedas?
El resto de campos los dejaremos como vienen por defecto salvo en caso especial.
Después de volver a repetir el proceso de que hacemos al terminar una pestaña (lo sé, soy un poco pesado) pasamos a la siguiente, Visibility:
- Public: ¿el post será público?
- Show UI: YES
- Show in Admin Sidebar: Si quieres que se muestre en el panel de WordPress o no, y la posición donde estará nuestro CPT.
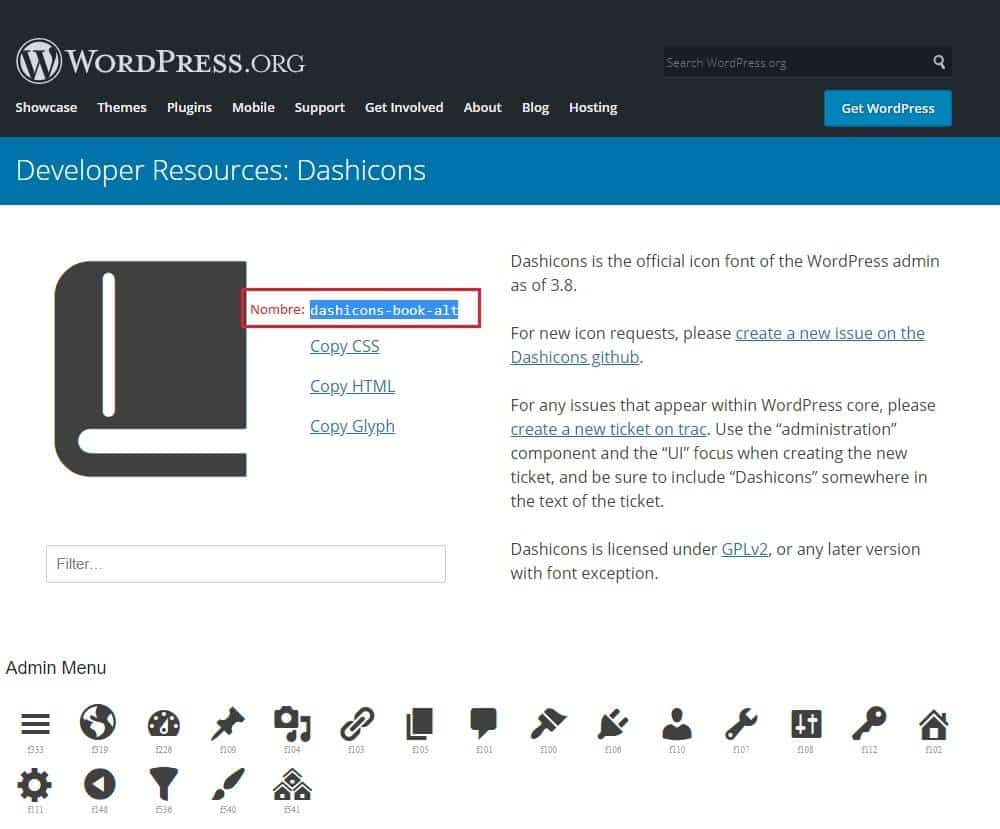
- Admin Sidebar Icon: icono que tendrá nuestro CPT en el panel de WordPress. Busca el icono que te guste en el enlace que hay justo debajo de este campo, copia el nombre (sale encima de los copy de css y html) y pégalo en el campo.

- Show in Admin bar: ¿se mostrará en el panel de WordPress?
- Show in Navigation Menus: ¿se mostrará en los menús de navegación?
En la siguiente pestaña, Query, no entraremos en materia ya que es algo más avanzado (lo dejamos como esta). Pasamos a Permalinks:
- Permalink Rewrite: Tipo de link que crearan los post (los siguientes campos dependen de lo que elijamos aquí)
- URL Slug: texto que queremos como raíz de la URL de nuestro CPT. Ej: mis-libros
- Use URL Slug: ¿la base de las URL de nuestro CPT será el Slug?
- Pagination: ¿permitir paginación de tipo post? En este caso le daremos YES ya que nuestro CPT es jerárquico.
- Feeds: lo dejamos en YES por defecto.
Vamos a por la última pestaña, ya sabes, después del reemplazo de código y comprobando que todo está en su sitio.
En Capabilities podremos decirle si queremos las capacidades base para que el usuario gestione los post o personalizarlas. Por ahora no nos meteremos muy a fondo, nos vale tal cual esta.
Después de generar todo el código, volvemos a nuestro WordPress, reemplazamos el código anterior por el que acabamos de generar y comprobamos que todo funciona correctamente, por ejemplo, creando un par de post en el CPT.
NOTA: si los enlaces se caen probando el código del snippet (por las URL) iremos a: Ajustes/Enlaces Permanentes y clic en botón de guardar los cambios
Así de fácil podemos crear un CPT para nuestro WordPress, por último faltaría convertir este código que tenemos en snippet como un plugin con “Pluginception” o alguno por el estilo. También podemos copiar el código a nuestro archivo functions.php de nuestro tema hijo si no queremos tener tanto plugin, aunque yo soy más de dejarlo como plugin, más accesible 🙂
Ahora que has podido ver el poder de los CPT seguro que le sacas más partido a tus proyectos o por lo menos, tener un abanico de posibilidades más amplio, tanto para tus clientes como para ti.
Si tienes cualquier duda déjanos un comentario y te respondemos lo antes posible.
¡Hasta el próximo!


