Desde que Elementor apareció en nuestras vidas, una de las cosas que hemos simplificado bastante es la gestión de los formularios. Ya no hace falta tirar de plugins adicionales como Contact Form para formularios básicos.
Elementor, además, lleva integrada la manera de conectar los formularios con distintos sistemas de envío de mailing como Drip, ActiveCampaign, GetResponse o Mailchimp, que es el que más utilizamos en Ensalza.

#1. Requisitos para conectar Mailchimp y Elementor
Para seguir los pasos del tutorial necesitamos:
- Un WordPress con Elementor configurado y funcionando
- Acceso a una cuenta de Mailchimp
- Una lista de contactos ya creada y configurada (con sus campos y sus cosas) dentro de Mailchimp
Como no quiero alargar el artículo, nos vamos a centrar en conectar Mailchimp con Elementor. Te dejo enlazados los puntos 2 y 3 a un tutorial aparte por si no tuvieras estos pasos avanzados aún.
#2. Generar la API en Mailchimp
Una vez logueados en Mailchimp, hacemos clic en la flechita con nuestro nombre que sale en la esquina superior derecha y después en Profile. En la página del perfil, que es donde podemos editar toda la info de la cuenta, nos vamos a la pestaña Extras y después a API keys. Algo así:

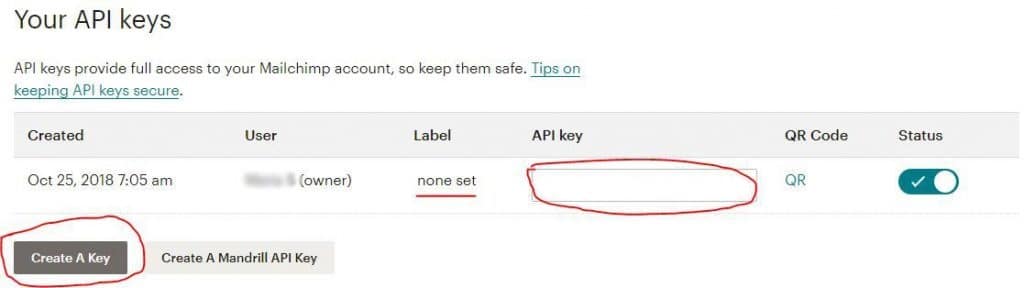
Si bajamos un poquito en esta pantalla, nos encontraremos el listado de APIS bajo el título «Your API keys» o, si es una cuenta nueva, un huevito y un mensaje de que no hay ninguna API. En cualquiera de los dos casos, simplemente pulsamos el botón de Create a Key y nos generará una nueva.

Consejo: podemos cambiar el Label que por defecto se pone a none set y poner algo descriptivo tipo «formularios web» o similar.
Nos tenemos que dejar a mano ese código que aparece en la columna API Key, porque es el que usaremos en el siguiente paso.
#3. Conectar la API con Elementor
Una vez tenemos nuestra API Key, accedemos al panel de WorPress y entramos en Elementor > Ajustes > Integraciones.
Desde aquí, bajamos hasta encontrar el apartado de Mailchimp. ¿No lo encuentras? Sube un poco, que te lo has pasado.

Aquí el proceso es fácil: pegamos el código generado en Mailchimp en el paso anterior, pulsamos el botón e Validate API Key (aparecerá un tick verde) y MUY IMPORTANTE: pulsamos en el botón de guardar cambios al final de la página (a mi siempre se me olvida este paso y me toca hacerlo dos veces).
#4. Configurar los formularios de Elementor
Ahora que ya está todo OK, simplemente tenemos que configurar nuestro formulario en Elementor, que supongo que ya teníamos creado de antes.
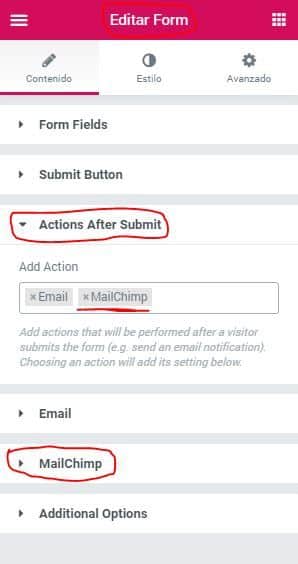
El primer paso es ir a la pestaña Actions After Submit y elegir Mailchimp de entre las opciones disponibles. Esto generará un nuevo desplegable un poco más abajo con el título de Mailchimp.

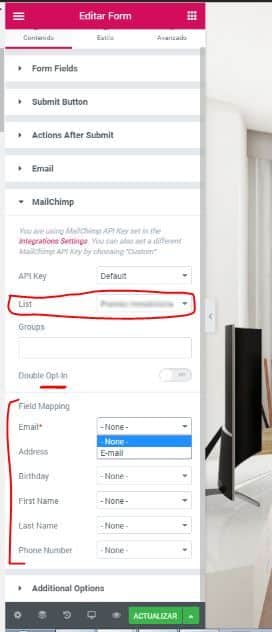
El siguiente paso es irnos a la pestaña Mailchimp que acaba de aparecer y configurar los valores:
- API Key: lo normal es dejarlo en Default, que es la que habremos configurado en el paso anterior.
- List: aquí tendremos un desplegable con todas las listas que tenemos creadas en Mailchimp
- Groups: podemos conectar este formulario a un grupo concreto de Mailchimp
- Double Opt-In: para activar la validación doble (te llega un mail para confirmar la suscripción) o dejarla desactivada. Lo ideal sería activarla, pero sabemos que eso supone que bajen los leads…
- Field Mappng: el punto chulo, el mapeo de campos.
- A la izquierda, tendremos todos los campos que hemos creado en el formulario (te recomiendo poner Label a los campos si no quieres volverte loc@).
- A la derecha, asociado a cada campo, tendremos un desplegable con los campos disponibles en la lista de Mailchimp que hemos creado.

¡Facilísimo! Simplemente elige el mapeo de campos, clic en Actualizar y ya tenemos nuestro formulario de Elementor conectado con Mailchimp.
#5. Otras cosas a tener en cuenta
3 puntos también interesantes con los formularios de Elementor, aunque no tengan que ver con Mailchimp:
- Si también queremos que el formulario se envíe por e-mail, tenemos que marcar la opción Email en el desplegable de Actions After Submit y dejar las direcciones configuradas.
- Es recomendable que se almacenen los formularios en la web. Revisa si está activado el plugin Elementor Contact Form DB.
- ¡Recuerda la adaptación del formulario a la RGPD! Aquí no me meto, que ya lo contó Santiago en su momento.
Y hablando de Santiago, aunque ya no trabaje en Ensalza y se esté dedicando enteramente a la fotografía en MrKii… Tengo que reconocer que gran parte de las dudas que tenía sobre el tema me las resolvió él. ¡Gracias compi!
Si tenéis cualquier duda sobre el tutorial podéis dejar un comentario debajo y os respondemos lo antes posible.
¡Abrazos!



32 comentarios en «Cómo conectar Mailchimp a formularios de Elementor»
Mira qué salá ella nombrándome… ¡gracias compi! Muy buen post para contar una de tantas ventajas de Elementor… ¡me encanta!
¡Muchas gracias por la enseñanza!
Hay algo que no entiendo: yo diseño un popup en Elementor para suscripción de usuarios a mi newsletter, y un email de bienvenida como respuesta en Mailchimp. Los conecto mediante una api key, y aquí viene mi duda: la api key es única por lo visto, entonces ¿cómo sabe Mailchimp lo que tiene que hacer, entre las muchas acciones que he podido guardar en mi cuenta?
Hola Fernando, no sé si he entendido bien tu pregunta: Esta Api Key es precisamente una especie de llave secreta que está programada para conectar (en este caso) Elementor con los datos de tus suscriptores de manera segura y al configurar los valores dentro de WordPress, ya le estamos diciendo a ambas herramientas "qué es lo que tienen que hacer". ¡Saludos!
Buenas, por qué no me aparece la pestaña ‘integraciones’
Gracias
¡Gracias por la enseñanza!
¿Cómo consigo que Mailchimp envíe un email de bienvenida diseñado por mí, con foto incluida, no el aviso ramplón con texto solo? Quiero algo parecido a esto: https://i.imgur.com/99g13tM.png
¡Hola Fernando! Para crear tú mismo el diseño de cualquier e-mail que vayas a enviar desde Mailchimp, deberás hacerlo bien a través de código html o utilizando las plantillas predefinidas que incluye Mailchimp. Luego, solamente es cuestión de cambiar el texto e incluir las fotos que quieras, escoger un buen asunto y enviárselo a tu lista de suscriptores.
Muy buenn articulo ojala me puedan ayudar con mi duda, tengo un formulario en wordpress creado con elementor pro con dos preguntas con opciones desplegables (selec), tengo este formulario integrado con mailchimp pero no se como hacer que las respuestas seleccionadas por el usuario se refleje en mailchimp. Se me ven todos los campos como nombre, apellido.. Etc.. Pero la pregunta que tiene varias opciones de respuestas me tiene loca no se como hacer
Buenas Nelsy,
Así a bote pronto, por parte de Elementor, podría ser alguna incompatibilidad de Mailchimp con los select (que no debería, pero a veces sucede). ¿Puede ser que tengas marcada la opción de "Multiple Selección"?
Te recomendaría, si no lo has hecho, probar con campos de "radio" o "Checkbox" para reemplazar el Select que tienes y comprobar si de esta manera se te guardan en Mailchimp…
¡Prueba con estas cosillas y nos cuentas si te ha servido!
Un saludo
Hola!
¿Se pueden ofrecer diferentes lead magnets, diferentes formularios, a un usuario que ya está en la lista? O dará error de que ya está en la lista como pasa con los embed forms de Mailchimp o con sus hosted forms,… que da error si el usuario ya está en la lista, con lo que no se pueden ofrecer diferentes lead magnets.
Gracias y un saludo!
¡Hola Pablo!
Se me ocurre que pruebes a crear diferentes grupos dentro de una lista… De esta manera, cada grupo de suscriptores estará asociado a un lead magnet…a ver si así lo consigues. ¿El problema? Últimamente Mailchimp está cambiando algunas de las funcionalidades y no te puedo responder con una seguridad del 100%. Otra herramienta que puede servirte para segmentar los formularios es el plugin de Thrive Leads, que también tiene integración con Elementor.
Gracias por leernos.
Gran artículo, pero no consigo que al poner la opción de doble opt-in en el apartado de Mailchimp (y también en la propia configuración de mailchimp) le llegue al suscriptor los formularios de confirmación que he creado desde sing up form de Mailchimp… Solo consigo redirigir a una URL con el campo Redirect para dar las gracias, pero al correo del suscriptor no llega nada, aun que sí se agrega a la lista de suscriptores de Mailchimp…Sabes como enlazar para que después del Redirect envíe esos formularios de bienvenida de Mailchimp? Gracias!!!!
Hola Ariadna,
Nosotros los formularios no los solemos crear directamente en Mailchimp por cosas como estas. Últimamente están haciendo algunos cambios en las funcionalidades y como por nuestra experiencia nos funciona bien, solemos crear los formularios directamente en WordPress (con Elementor) y después los conectamos a la lista que queramos en Mailchimp. Según la propia plataforma de Mailchimp, hay ocasiones en las que puede haber conflictos de Javascript con este tipo de formularios, por lo que han creado una página de solución de problemas con el formulario de suscripción, donde ofrecen varias soluciones que podrían encajarte:
https://mailchimp.com/es/help/manage-audience-signup-form-fields
Cuando vinculo el mailchimp con el formulario esta todo bien pero cuando hago el mensaje de prueba me sale este error:
server_error
This Message is not visible for site visitors.
Hola Giancarlos,
Se me ocurren varias cosas:
1. Que no se haya realizado correctamente la vinculación (repasa paso por paso, es muy normal que se nos olvide guardar algún campo).
2. Que la dirección de e-mail desde donde estás tratando de hacer el envío de prueba no pertenezca al mismo dominio que tu web. Prueba a intentarlo con otro correo electrónico (si es asociado a tu web, mejor que mejor).
3. Que haya problemas de compatibilidad con alguno de los plugins que tengas instalados. Prueba a desactivarlos para realizar la prueba.
Espero haber resuelto tu duda,
Un saludo
¡Gracias por la información! Sólo puede hacerse con la versión Pro de Elementor, cierto? a mí no me aparece la opción de agregar la api key y uso la versión gratuita.
Hola Jose,
La verdad es que nosotros trabajamos siempre con Elementor Pro, que el gratis ya se nos queda un poco cortito. He estado buscando otras alternativas para poder echarte un cable, y lamentablemente no he encontrado ninguna solución gratuita a simple vista. Muchas gracias por pasarte por el blog 🙂
¡ Magnífico artículo! Seguí todos los pasos para la integración y parece que fue bien hasta la creación de nuevos campos en el formulario para una nueva página. El mapeo de campos no se realiza correctamente. Cree 5 campos en elementor, pero mailchimp solo reconoce dos para mapear, ¿sabes cual puede ser el problema? Me estoy volviendo loca y necesito cerrarlo para mi cliente este fin de semana. Mil gracias.
Hola Nedda,
Igual llegamos un pelín tarde… Pero es que los viernes salimos un poquito antes. ¡Muchas gracias por tus palabras!
¿Tenías ya creados los campos y las listas correctamente configuradas en Mailchimp antes de conectar la API con Elementor? Hay que hacerlo en el orden que te indicamos en el tutorial. Si no, sigue los pasos del punto 1 y vuelve a intentarlo.
Si te sigue ocurriendo lo mismo, dímelo y tratamos de echar un vistazo.
¡Un saludo!
Hola!
Tengo algunos problemas con uno de los formularios creados en elementor pro, pes solo cuento con 1 lista de mailchimp porque es el plan free y en mi sitio tengo muchos formularios, 1 para cada servicio. Solo logro integrar 1 formulario, como puedo hacerlo con los otros ?
¡Hola Karen! Se me ocurre una solución, que sería crear diferentes grupos en la misma lista de Mailchimp, uno asociado a cada formulario.
De esta manera, en el punto 4 (configurar los formularios de Elementor) solamente tendrías que elegir el grupo correspondiente a cada formulario al hacer la configuración de cada uno de ellos, y los contactos se guardarían en el grupo correspondiente.
Muchas gracias por pasarte a comentar,
Un abrazo
¡Hola, un post genial! Venía buscando la respuesta a un problema que tengo y que no consigo resolver. Quizás podrías ayudarme. Intento explicarme lo más claramente posible:
– Tengo activado el doble opt-in en Mailchimp y creado el email del doble opt-in y el gracias por suscribirte
– Tengo el plugin de Mailchimp en mi WP correctamente instalado y puedo insertar al aopción de Mailchimp en mis formularios de elementor pro en la parte de "actions after submit"
– Aquí también he activado el botoncito de doble opt-in pero….
Aquí viene el problema: los mensajes de confirmación no le llegan a nadie, ni al cliente ni a mí misma haciendo las pruebas. Sinembargo, los emails de todos quedan automáticamente suscritos a mi audiencia. Ya he comprobado que no llegan a spam, la pestaña de promociones o alguna de estas opciones similares, con lo cuál, no sé que es loque está pasado.
Quizás tengas alguna idea, quizás sea un problema de elementor pro…
Un gran saludo,
Ana
¡Hola Ana! ¿Conseguiste que les llegaran los mensajes de confirmación?
La verdad que nunca me ha ocurrido esto que me cuentas, pero se me ocurren varias opciones, a ver si conseguimos dar con la solución…
En primer lugar, a la hora de crear esos mails de respuesta automática, ¿has seleccionado correctamente la audiencia? Es un fallo muy común y puede que venga de ahí el problema.
En segundo lugar, comprueba que el código del formulario y el código de la API de MailChimp en tu web están correctamente introducidos, si has realizado cambios en el formulario es probable que haya cambiado el código de la API.
Por último, si estás enviando estos correos a través de un dominio corporativo (el utilizado en el campo "from),puede que sea el servidor el que está prohibiendo este tipo de mensajes de servidores externos (en este caso MailChimp).
¡Revisa estos puntos y nos cuentas! Un abrazo
¡Hola Beatriz! Me ha interesado lo que le ha ocurrido a Ana porque hoy me ha pasado una cosa curiosa que no sé cómo solucionar. He puesto en mi web un formulario de suscripción enlazado con mailchimp, redirigido a una página de gracias que he creado en wordpress. Ya tenía todo probado pero como hice otra landing con un formulario, pues quise hacer otra prueba. El tema es que al suscribirme, me llegó el mail de confirmación a "social" y pensaba que no me había llegado, así que volví a intentar suscribirme y mi sorpresa fue que ya me suscribió directamente la segunda vez que puse mis datos. Es decir, ya no me llegó el mail de confirmación, si no que directamente quedé suscrita y recibí el mail de que estaba suscrita. He utilizado Elementor. No sé dónde está el problema.
Por cierto, he descubierto la web y me ha gustado mucho todo lo que encontré por aquí.
Gracias de antemano y un saludo.
Buenas!
Por qué no me sale la pestaña de ‘integraciones’ en ajustes de elementor??
Gracias!
Hola Marta, ¿estás utilizando la versión Pro de Elementor? Esta es una funcionalidad que en la versión gratuita no está disponible, y por eso puede que no te aparezca la pestaña.
Un saludo,
Hola Buenos días!!
No se si os ha ocurrido, desde hace unos días me han dejado de funcionar los formularios de elementor. En concreto no ejecuta las acciones post submit, ni me redirige a las páginas indicadas ni tampoco me inscribe a los usuarios en Mailchimp.
¿Alguna idea de por qué puede ser?
Me estoy volviendo loco buscando respuestas…..
Muchas gracias!
Jon.
¡Hola Jon! ¿Conseguiste solucionar el problema con Elementor y Mailchimp? No hemos encontrado problemas aparentes en el funcionamiento de ambos servicios 🙁
Cualquier cosita nos dices y echamos un ojo,
Un saludo
¡Muchas gracias por el post!!
Sin embargo, he creado un formulario de contacto con Elementor PRO, y sí que me llega a la bandeja del correo que alguien ha rellenado el formulario y me sale su información, sin embargo, al conectar el formulario con Mailchimp, no se me vuelca el correo electrónico en mi lista de Mailchimp…
Está todo bien al parecer… La clave API está integrada y ya no sé cómo hacerlo.
Muchas gracias,
Sivi
Tengo un problema con esto. Configuré todo súper. Tengo una publicidad en Facebook Ads y no me capta suscriptores con la página de destino que hice con Elementor, está configurado mailchimp y redirigir a un regalo en la página de Gracias, pero nada funciona, y está todo correcto… Lo peor es que no hay gente en Argentina, dónde yo vivo, que sepa de WordPress, no se utiliza, no consigo quien sepa y me ayude en mí marketing y mí sitio.
Mí consulta es: Qué puede estar pasando??
Estoy perdiendo gente con mi publicidad..
Gracias desde ya!!
Abrazo y bendiciones 🙏
hola! la verdad ya seguí todos los pasos y logre enlazar bien mailchimp con mi formulario de elementor en wordpress, el problema va en que cuando alguien llena el formulario me llega el correo a mailchimp pero no se actualiza la audiencia de mailchimp con esos datos…. intente con el embeded html pero en dispositivos móviles no se ve bien por alguna razón, sin embargo desde pc si funciona bien con este método y la audiencia si se actualiza.
Hola Juan,
Cuando te refieres a que "no se ve bien en dispositivos móviles" te refieres al formulario? En ese caso, es normal que si no está correctamente implementado en la versión responsive, los usuarios no puedan rellenarlo y por tanto, es lógico que solo se actualice la audiencia desde desktop, que es donde si es posible acceder bien al formulario.
Hola, justo tengo un problema extraño, desde elementor se muestran las audiencias pero no los campos del field maping, ¿ alguien sabrá a que se deba ?
Se queda cargando.
Saludos.