El diseño web avanza a pasos agigantados y se actualiza cada poco tiempo con técnicas que nos permiten ser más competitivos. Entre ellas, el arte tipográfico del kerning.
¿Ya lo habías oído antes o es la primera vez que ves esta palabreja? Sea como sea, en nuestro diccionario ensalzero te lo contamos todo.

Kerning: qué es
Dentro del mundo del diseño gráfico, surgen modas y tendencias a las que debemos abrirnos para ser competitivos y ofrecer un mejor producto final a los consumidores. Entre ellas, destacamos este concepto, que ayuda no solo en el diseño gráfico, si no también es un buen apoyo al diseño web.
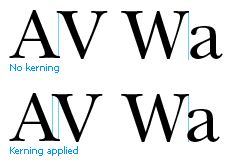
¿Qué significa Kerning? Se define como la distancia o espacio horizontal que hay entre dos letras o dos caracteres individuales. Este espacio, para el cual a menudo recurrimos a lo estándar, influye visualmente en cómo queda un párrafo, por lo que debemos tenerlo en cuenta. Cuenta la leyenda, que se traduce al castellano como Interletraje, pero la verdad es que yo no he oído a nadie que lo utilice….

La clave está en utilizar el sentido común a la hora de crear un texto legible y que resulte agradable a la vista. Que al verlo nos guste, facilite la lectura, creando confianza y que cree confianza y un lazo con el lector.
De hecho, si se emplea de manera efectiva, es una herramienta potente que puede influir en la comunicación y en la estética de un proyecto a través de la tipografía.
¿Cuándo ajustar el kerning?
En el momento de ponerse a diseñar, el diseñador web en cuestión debe analizar el espacio que hay entre cada letra de una palabra y preguntarse si es suficiente o si es demasiado. Puede parecer una pérdida de tiempo, pero te garantizamos que no es así, que es una tendencia emergente que cada vez se tiene más en cuenta y que ayuda a dar coherencia y armonizar los diseños, tanto de páginas web como de soportes y materiales gráficos.
Por ello, para aplicarlo correctamente, debes saber en qué situaciones es necesario. Y es ahí donde entramos nosotros, porque te guiamos para que sepas cuando considerarlo.
En primer lugar, partimos de que los textos pequeños necesitan más espacio entre las letras para ser legibles. Ya no se trata solo de estética, que también, sino de conseguir la mejor legibilidad posible. Piensa que el centro de todas las comunicaciones, debe de ser siempre el lector. Así que te toca ponerte en su piel a la hora de diseñar.
Pero si probamos a ampliar el tamaño del texto sin reducir los espacios entre los caracteres, veremos que no queda tan bien, que todo se ve demasiado ampliado y espaciado. Al ser más legible por ser grande, no necesitamos dejar tanto espacio.
Si no sabes si estás dejando el espacio correcto, pide consejo (y si es profesional, mejor que mejor). En ocasiones, lo mejor es que sean otros ojos los que te ayuden a verificar. ¡Cuatro ojos siempre ven más que dos!
¿Qué ocurre con el kerning de las fuentes descargadas de Internet?
Al utilizar fuentes que bajamos de Internet de manera gratuita, en muchos casos vienen con un kerning predeterminado o métrico que no está configurado de manera profesional o que puede no combinar del todo con el diseño corporativo. Esto quiere decir, que hay que ajustarlo manualmente para poder cambiarlo dependiendo de si usamos textos grandes o pequeños.
De hecho, hay un truco para acertar al elegir las fuentes: cuanto mejor dibujada esté y más experimentado sea el diseñador que hay detrás, menos habrá que ajustar el kerning.
¿Sabías este dato? En Ensalza siempre tenemos en cuenta todo este tipo de detalles al diseñar las páginas web de nuestros clientes. Si quieres un diseño web profesional, no dudes en ponerte en manos de los que más saben y siguen de cerca las tendencias. ¡Que llevemos más de 15 años haciendo webs no significa que no estemos al día!


