¡Hola de nuevo grupie ensalzero!
One more time voy a intentar darte algunos consejos sobre cómo diseñar alguna de las páginas más importantes de tu página web. Si ya te has paseado por el blog, sabrás que hemos tratado en otros artículos el diseño de la página de quiénes somos y el diseño y estructura de la página de inicio. Hoy es el turno de la página de contacto.
Muchíiiiisimas veces hemos visto páginas web muy curradas, con una buena lógica y sentido pero al llegar a la página de contacto hay un formulario en inglés con el típico «Contact us» que viene por defecto o un lorem ipsum de manual.
¡POR FAVOR! Perder fuerza en la página de contacto es como llevar toda la noche ligando y, cuando está en el bote, dar el número de teléfono mal. No te ha servido de nada.
Por eso, queremos hacer especial hincapié en esta página. Vamos a esquematizarlo para entender por qué es tan importante:
- En la página de inicio convences, cuentas lo mejor de ti y lo bien que lo haces.
Si lo comparamos con el ligue de esa noche es el momento de las miradas, el bailecito sexy y las risas en la distancia. - En la parte de quiénes somos cuentas tu historia, tu experiencia y cómo has llegado hasta donde estás.
Básicamente ya te has acercado a la persona que te gusta y habéis empezado a conoceros y a hablar. Es un momento crucial donde no debes cagarla. - En la página de contacto, aunque parezca obvio, tienes que seguir conquistando al usuario para que contacte.
Si ya tienes en el bote a tu próximo ligue y accede a quedar para una segunda cita, no le des mal tu número de teléfono o asegúrate de que apuntas bien el suyo.
“Obviedades 2017: la página de contacto debe invitar a contactar
Para no liarme con el artículo lo he dividido en dos grandes bloques. En un lado, las partes de la página de contacto que deben aparecer SIEMPRE SÍ O SÍ. En el segundo bloque he agrupado elementos que pueden estar o no, según tu sector o las particularidades de tu negocio.

Página de contacto: elementos que siempre debes incluir
#1. Formulario de contacto
La evidencia evidente. Lo ideal es que el formulario sea sencillo, fácil y rápido de completar. Debemos intentar que tenga los campos exclusivamente imprescindibles y no pedir información muy personal porque perderemos leads.
Por ejemplo, se pierden registros cuando obligas a poner el teléfono o si hay que indicar la dirección exacta de residencia.
Si tu cuestionario es para resolver dudas de los clientes, con un clásico nombre + email + asunto + mensaje nos debería sobrar. Mi recomendación es que nunca pidas al teléfono a no ser que sea estrictamente necesario para tu negocio. El usuario no quiere que le llames ‘no se sabe cuándo’ para ‘comerle la oreja y taladrarle’.
Si aun así prefieres contactar con ellos por teléfono porque te resulta más efectivo añade un botón del tipo “Déjanos tu teléfono y te llamamos”, suele funcionar muy bien.
#2. Aviso legal
Incluye siempre un aviso de que no utilizarás su correo para venderlo a terceros e indica que lo incluirás en tu base de datos. Así, además de cumplir con las leyes vigentes y LOPD te muestras transparente ante el usuario.
#3. Llamada a la acción
Ya sea un botón, una frase, un regalo…
Dedica una parte de esta página para terminar de convencer al usuario de que debe contactar contigo. No olvides aplicar las técnicas del copywriting para terminar de enamorar a tu conquista: no es lo mismo que en el botón escribas “contactar” a que redactes un bonito y llamativo “¿Te ayudo con las dudas?”
#4. Thank you page o aviso de que el formulario se ha rellenado con éxito
No importa qué método elijas pero siempre debes avisar al usuario de que se ha enviado su mensaje con éxito.
Si no le dices nada, o se frustrará, o en el mejor de los casos vuelva a escribirlo y te enviará un segundo email porque no le ha quedado claro si lo ha hecho bien. No le marees y dile que ha salido todo correcto.
De hecho, para rizar más el rizo, indícale que le contestarás en un plazo máximo de 24/48/72 horas o el tiempo que estimes que sueles tardar. De esta forma ‘tranquilizas’ al usuario y sabe cuánto tiempo debe esperar para recibir una respuesta.
#5. Lleva de la mano al usuario
Aunque esto no es un elemento propiamente dicho, es algo que sí o sí debes hacer: GUIA AL USUARIO.
Si prefieres que te contacten por email y no por teléfono no seas burr@ y pongas un banner con tu número de teléfono a ancho completo. El diseño web no es solo creatividad, es intuir qué quiere el usuario y facilitárselo y saber qué queremos nosotros y guiarle a que lo haga. O como dice Shawn Leslie…
[bctt tweet=»Buen diseño significa nunca tener que decir ‘Haz clic aquí’ Shawn Leslie» username=»yanirablaya»]
Página de contacto: elementos no obligatorios
#1. Captcha en el formulario
Este elemento podría llegar a ser opcional. Si estás empezando ahora con tu proyecto y te hace ilusión recibir consultas,no lo pongas.
Podría resultar molesto para el usuario y seguro que te entra la duda de si el formulario funciona correctamente o no. Eso sí, en el primer momento en que te coja un bot por banda, que te cogerá, deberás activarlo si no quieres volverte loco con el spam.
#2. Redes sociales
Puede que el usuario vaya buscando tus perfiles sociales para seguirte en redes. Y si tienes perfiles en redes esta página es un lugar ideal para colocar los botones.
Eso sí, pon los perfiles sociales solo si merecen la pena. Si tus cuentas están desactualizadas, no respondes a las menciones y no interactúas con tu comunidad no solo te recomiendo no añadir los perfiles a la página de contacto, sino que que te plantees eliminar las cuentas de momento.
#3. Direcciones físicas
En el caso de que tengas una tienda física es indispensable que tengas un mapa con la localización de la tienda.
Indica la dirección en el texto y aparte añade un mapa sobre el que el usuario pueda navegar. Si tienes más de una tienda física, puedes añadir todas las direcciones en un texto y un único mapa con todos los puntos que quieras señalar en el mismo.
*Consejo extra: si acceder a alguna de tus tiendas es difícil o, por ejemplo, hay un parking cerca donde recomiendes estacionar, crea un mapa específico indicando los pasos a seguir para llegar al lugar indicado. Si sabes que siempre genera confusión, ayuda a tu cliente hombre, ¡no seas así!
#4. Horario
¿Abres y cierras siempre a la misma hora? Si tienes un horario de atención al cliente o de apertura y cierre de tu tienda este es el lugar donde ponerlo.
Aunque también esté siempre visible en la banda superior de tu web, aunque tengas un espacio para ello en el footer… no seas tacaño, que no te cobran por caracteres. Toda la información útil bien juntita.
#5. Opiniones
Si tienes opiniones reales de clientes la página de contacto es un buen lugar para añadirlas (si son buenas, claro).
Reforzarán la idea de que eres una buena opción y terminarán de convencer a quien tenga alguna mínima duda. Eso sí, si no tienes opiniones reales NO falsifiques opiniones ni busques fotografías de galería.
Quote ensalzera: «Nunca tomes al usuario por tonto: te va a pillar y te lo mereces»
#6. Logotipos de clientes reconocidos
En la misma línea que las opiniones de clientes, si has trabajado con clientes cuyos logotipos sean reconocidos y / o grandes empresas indícalo. Inspirará confianza a los demás. Si empresas tan grandes han confiado en ti y siguen trabajando contigo no debes hacerlo tan mal.
Página de contacto: consejos generales y ejemplos
Bueno, pues para finalizar el artículo unos últimos consejos para mantener a tu ligue en el tiempo si es que le diste bien el número de teléfono:
- Utiliza el coprywriting: tan importante es lo que se dice como el cómo se dice. No subestimes nunca el poder de la palabra.
Crea textos atractivos que llamen la atención del usuario, conquístale y se quedará contigo (interprétese esta frase tanto para la web como para el ligue).
En la página de contacto que vemos debajo hay un clarísimo ejemplo de copywriting que nos encanta. ¿Acaso es lo mismo decir ‘Cuéntanos tus dudas’ que ‘Queremos escucharte’?

- No seas avaricioso con los emails: un usuario que ha contactado contigo NO QUIERE recibir tus newsletter. Si quieres, puedes poner un clic al lado del botón que diga ‘También quiero suscribirme a la newsletter’, pero debe estar SIEMPRE desmarcado. Así, damos la libertad al usuario de marcarlo si quiere.
De otro modo, si empieza a recibir tus newsletter sin aviso se dará de baja y ya te aseguro de antemano que no te va a comprar never. ¿O acaso piensas que si pides matrimonio en la primera cita te van a decir que si?
- Diseño responsive: cuando creas que has dado por finalizada tu página de contacto siento decirte que te queda una importantísima tarea. Revisa tooooooda la página desde el teléfono móvil. Una gran parte del tráfico que recibas será con seguridad desde los smartphone y tablet. El diseño de esta página y del formulario debe comportarse a la perfección y adaptarse para no perder posibles clientes por temas de usabilidad.

Diseño web página de contacto: ejemplos

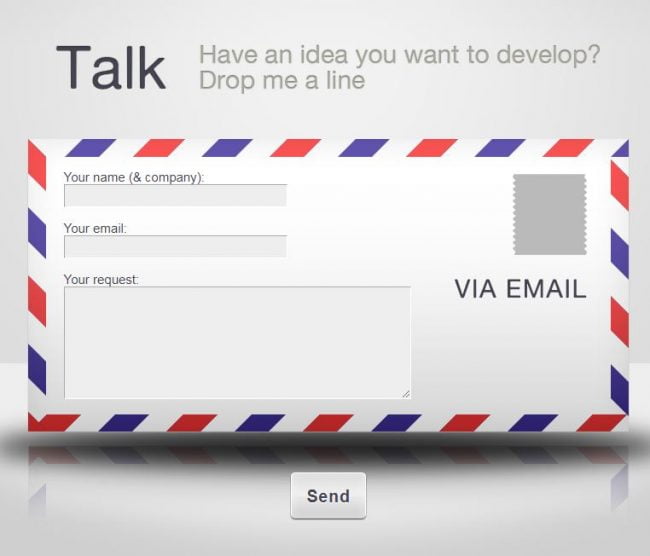
Página de contacto creativa de aw-industries

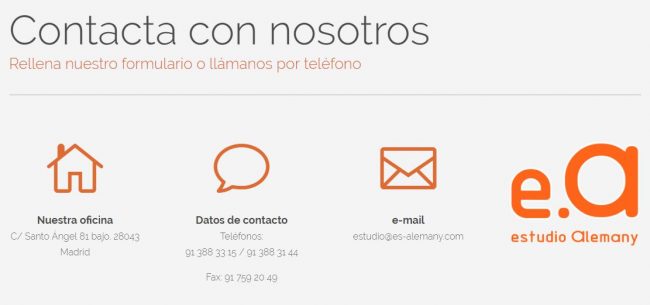
Forma fantástica de incluir tus datos de contacto de una forma clara y bien estructurada – Estudio Alemany

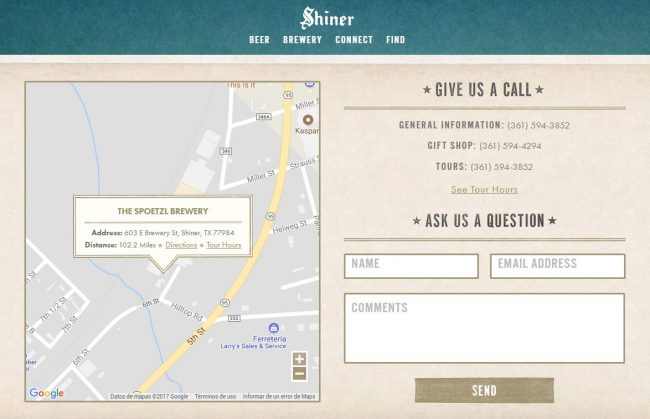
Página de contacto de Shiner
¡Y hasta aquí llega el diseño web de la página de contacto!
Espero que te haya gustado el artículo y, sobre todo, que te sea útil para diseñar o mejorar tu sección «contacto». Puedes dejar tu opinión si te place en los comentarios o criticarme infinito si no te ha gustado nada lo que has leído. También puedes contactar con nosotros: hacemos diseño web en Madrid para toda España.
Pero sea lo que sea, ¡gracias por llegar hasta aquí!
Un abrazo.



15 comentarios en «Diseño web: qué incluir y qué no en la página de contacto»
Genial sus post.
¡Gracias!
Súper útil, cortito, conciso. ¡GRACIAS!
¡Muchas gracias Verónica! No nos gusta enrollarnos como las persianas..aunque alguna vez nos pase jajaja
Nos alegramos de que te haya gustado el artículo 🙂 un abrazo y muchas gracias por pasarte a comentar
Genial Yanira, gracias
¡Gracias a ti Fernando por leernos!
Un saludo
¿Creéis que el formulario de contacto debe estar en una página propia aparte o mejor incrustarlo en la home? Es decir, aunque se redireccione desde otras paginas, ¿mejor hacerlo a /contacto o a /home…?
Hola Fran,
Lo ideal es que tengas una página de contacto con un formulario propio desde donde puedas enlazar a otras páginas, aunque puedes colocar otros formularios en diferentes secciones de la web, como la home, servicios..Todo es ir probando y quedarte con lo que mejor te funcione.
Cualquier cosilla nos dices,
¡Un saludo!
esto es un buen contenido!
¡Gracias, Manuel!
Hola mi proyecto en una web de compra-venta de materiales escolares de segunda mano,no es una pagina con carrito de compra,en el apartado de datos de contacto y redes sociales(no dispone de momento de red social),que me aconsejas que incluya,telefono y mail solamente?GRACIAS Y SALUDOS.
Hola Juanma, pues en este punto, además de indicar el teléfono o mail de contacto, lo recomendable sería que incluyeras un formulario de contacto desde el que pudieran escribirte directamente los usuarios.
También puedes añadir enlaces directos a otras formas de contacto alternativas que creas que puede facilitar que tu público objetivo contacte contigo: whatsapp, mapa hacia Google maps si tienes tienda física, etc..
Las posibilidades son muy amplias, pero un consejo, ponte siempre en la piel de tu cliente y facilítales cada paso dentro de tu web 😉
Un abrazo y ¡suerte con el proyecto!
Yo esperaba que me indicaran "cómo hacer la página de contacto". Todas las consideraciones que pones son absolutamente innecesarias por obvias para cualquier persona normal.
Myu bueno
Muy util y sencillo, gracias,saludos desde Colombia- Valledupar- Cesar