¡Hola majo/a!
Te voy a contar un secreto: No hay cosa que peor me siente cuando estoy navegando por alguna página web que mola, encuentro una sección que tiene pinta de interesante…voy a hacer clic y…¡zasca! «Error 404: página no encontrada» en toda la cara.
¡Me da una rabia que se me llevan los mil demonios!
- Porque tienen enlaces rotos que deben solucionar con una bonita redirección y a saber cuanto tiempo lleva eso así, ahí descuidado.
- Porque con lo chulísima que es la web, no están aprovechando el potencial que una página 404 puede darles a los usuarios que llegan hasta ahí, jod*r, que ya que la has liado, trata de darle la vuelta la tortilla.
Que sí, que es normal que nos dejemos algún enlacito perdido, sobre todo en eCommerces donde hay una gran rotación del stock, que sí, que cometer fallos es humano, pero si sabes que puede pasar.. y que es más que probable que tardes en descubrirlo, ¿por qué no anticiparse y diseñar una página 404 en la que incluir elementos útiles?
Por lo menos tienes que intentar que no se marchen de tu web enfadados y frustrados por una pésima experiencia de usuario.
En la agencia, revisar que no queden enlacen sueltos y configurar una página 404 para cada proyecto es una de las cosas importantes que debemos tener a punto antes de subir cualquier página web y no lo hacemos por capricho…
[bctt tweet=»Página 404 personalizada: Ventajas, elementos que debe tener, ejemplos y cómo configurarla en #WordPress» username=»ensalzacom»]
Y es que el uso de páginas 404 personalizadas tiene muchas ventajas: además de fomentar una experiencia de usuario agradable, genera confianza en los usuarios, así como imagen de marca, favoreciendo el compromiso (o engagement) de los usuarios, facilitándoles el acceso a contenidos interesantes, a los productos más vendidos.. o incluso un contenido extra, como una guía descargable o un minijuego.
¡Pero tampoco nos vengamos muy arriba, que lo importante es la sencillez y que aporte algo al usuario!
Generar engagement es uno de los nuevos parámetros que Google tiene en cuenta a la hora de posicionar una web
Con esto no te estoy diciendo que te plantees un diseño curradísimo para esta página (que si no eres de los que tocas a todas horas la web, no deberían aparecer errores 404 a menudo…) pero si que al menos, intentes que esa página esté en la misma línea de tu página web. Fíjate, por ejemplo, en nuestra página 404:

Somos fieles al estilo de la web de Ensalza, con un diseño sencillo y un lenguaje cercano y directo y tan solo hemos añadido tres elementos:
Un vídeo profesional de la agencia, todos trabajando a toda pastilla, un texto divertido disculpándonos por si hemos roto algo y un botón que facilita la navegación hasta la página de inicio. Además, hemos mantenido la estructura general de la página: header y footer, para dar las máximas facilidades de contacto y navegación, a la vez que mantenemos el mismo estilo Ensalza de toda la web. ¿Mola, no?
Elementos principales en una página 404
Te dejo algunas ideas y ejemplos para incluir en tu página 404 personalizada. ¡Ojo que solo el primero es obligatorio y no tienen que estar todos!
Recuerda: S-E-N-C-I-L-L-E-Z + C-L-A-R-I-D-A-D.
1# Diseño acorde con el estilo de tu web:
Como ya has visto con el ejemplo de la página 404 de Ensalza, la estructura de la página, una imagen de buena calidad, la tipografía, unos colores que sigan la misma línea del resto de la página son los principales puntos a tener en cuenta para no confundir a tus visitas…¡Nuestro objetivo es que no se piren!
2# Buscador:
Que en tu página 404 haya una barra de búsqueda o pequeño buscador, es una muy buena idea, sobre todo para tiendas online y eCommerces de todo tipo, ya que facilita la navegación y promueve una experiencia de usuario óptima, ayudando al usuario a que encuentre rápidamente lo que ha venido a buscar a tu web.

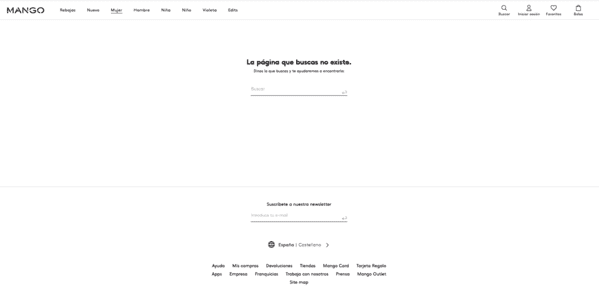
Un ejemplo claro, sencillo y acorde con toda la web (respeta los elementos principales como el encabezado y el pie) es el de la página 404 de Mango.com
3# Botón hacia la página de inicio:
Un clásico que siempre funciona: Un botón sencillo que enlace con la home o página principal, siempre es de agradecer, tal y como hacen en la web de Foxfplay, en la que juegan con la imagen de los zombies tan de moda por series como The Walking Dead, el concepto de peligro para hacer alusión al error y el botón de volver a la página principal:

¿El punto fuerte de tu página es el blog? Pues ni lo dudes y redirige a los usuarios que caigan en un enlace roto hacia tu blog a través de la página 404. ¡Si el contenido es de calidad lo agradecerán!
4# Formulario de contacto
Si la finalidad principal de tu web es que se pongan en contacto contigo, ¿por qué no incluir un formulario de contacto directamente en la página 404?
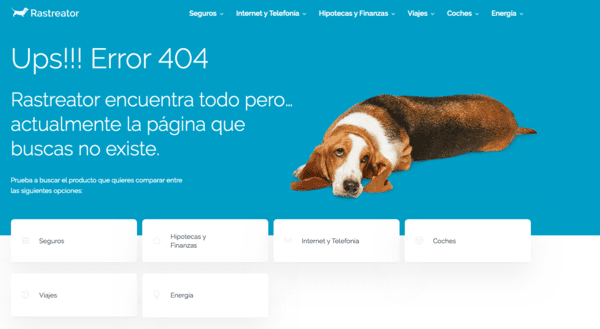
Esta es una técnica utilizada en páginas web corporativas que ofrecen servicios, incluso, si lo prefieres, puedes llevar a los usuarios hacia los servicios más populares, como hacen en la web de Rastreator:

Desde la página de error 404 ofrecen la posibilidad de comparar el producto o tipo de seguro que necesites.
5# Contenido atractivo:
En este punto la creatividad (y los recursos) son la clave. ¿Por qué no compensar a los usuarios que han llegado hasta aquí con un jugoso descuento para su próxima compra? ¿O por qué no mostrarles justo las entradas del blog relacionadas con la url que ha generado ese error 404? ¿Y si tiramos la casa por la ventana y en vez de una página sosa de 404 al usuario le aparece un pequeño juego como «tres en raya», «el comecocos» o que sé yo.. «Space Invaders » que además de ese toque de nostalgia que tanto gusta, le mantiene entretenido?

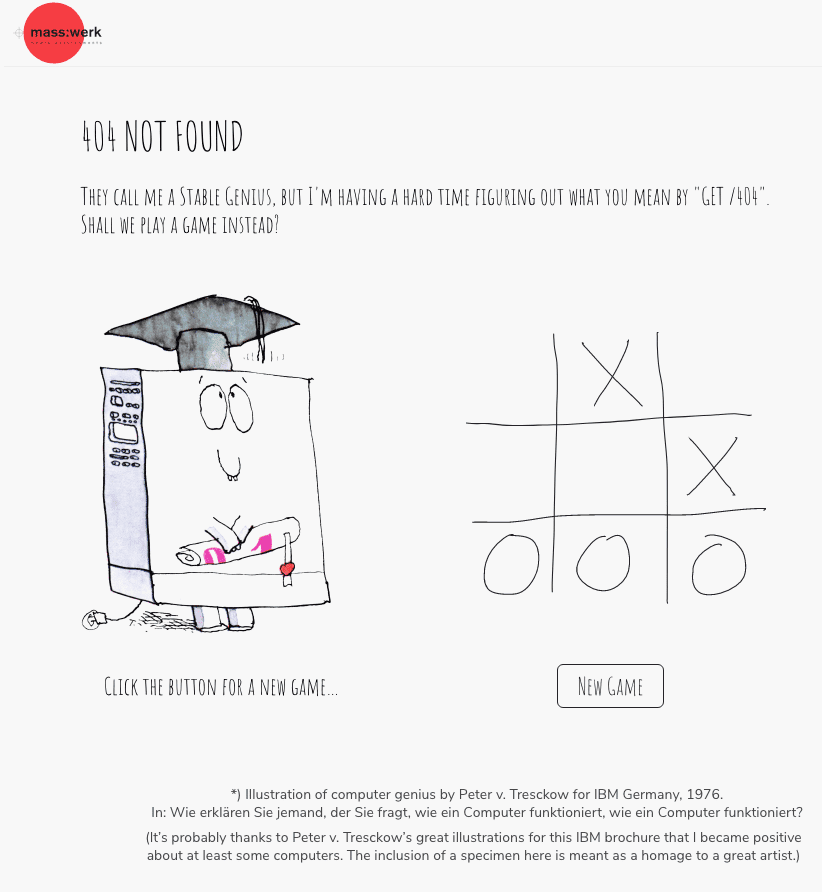
La idea es que la página sea interactiva, ya sea a través de un minijuego o dando diferentes opciones a elegir, como hacen en la página de error 404 de masswerk.at.
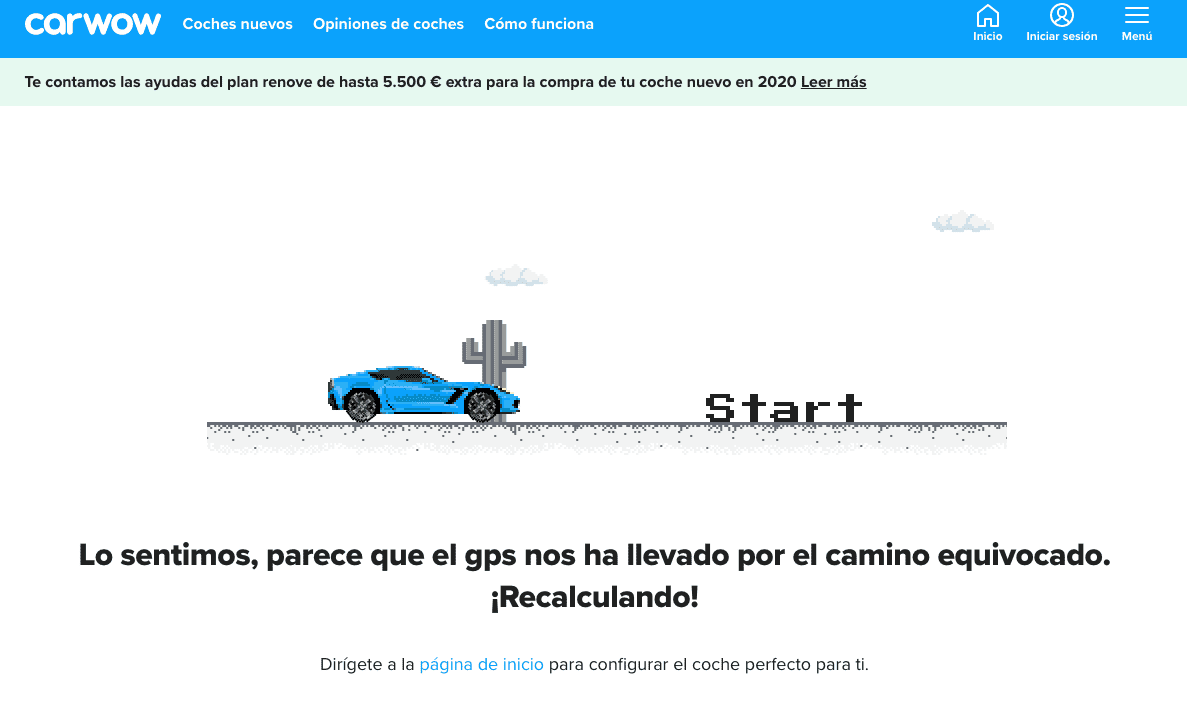
Otro ejemplo que nos ha encantado es el de la página 404 de Carwow.es con un juego interactivo de coches en 2D que te hace poner al límite tus habilidades de conducción ¡y que además coincide con la temática del negocio!

Claro que, este tipo de soluciones suelen recurrir de una programación a medida más elaborada y costosa en recursos… pero si te lo puedes permitir y tu proyecto lo demanda ¡conseguirás no solo que los usuarios no se enfaden por una mala experiencia, si no que se les olvidará el error y se acordarán de ti por esto! (yo al menos si lo haría, y si no que se lo digan al teclado del pc, que buenos vicios me he echado con el cochecito, jejeje).
6# Sección «sobre nosotros»:
Si seguiste nuestros consejos y tienes una buena página «sobre nosotros», también puedes aprovechar para hacer marca y enviar a tus usuarios a conocerte desde la 404. Que sepa quien está detrás de esa página que está visitando, denota humanidad y cercanía y es algo que siempre gusta.
[bctt tweet=»Tu web la visitan personas, no hables para robots ni en la página de error 404: utiliza un lenguaje cercano y sencillo» username=»ensalzacom»]
7# Textos o copys ingeniosos con lenguaje cercano:
Huye de los textos estándar o de hablar como si fueses un robot. Quien está leyendo tu web es una persona, y puede que no esté familiarizada con tecnicismos como errores del servidor. Nunca es mala idea, que expliques en muy poquitas palabras por qué ese contenido no está disponible.
Incluso puedes darle una vuelta de tuerca y jugar con imágenes o palabras, como «la inmensidad de la red» o ser crítico contigo mismo de manera graciosa.
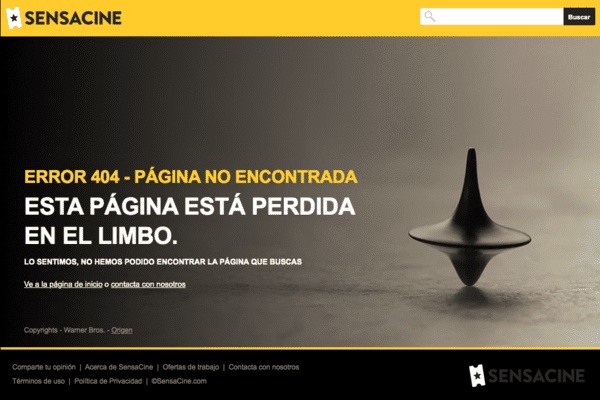
Como ejemplo, la página 404 de Sensacine me parece sensacional (muajaja), con varias referencias a la película de Origen y utilizando un lenguaje humano:

Ahora que ya has elegido que elementos mostrar y tienes tu página cuasi cuasi lista, solo queda que te fijes en algunos detalles antes de publicarla:
- Revisa que tenga versión responsive, o lo que es lo mismo, que también se vea correctamente en diferentes navegadores y dispositivos móviles. Si no es como si hubieras hecho el trabajo a medias.
- Configúrala para que se muestre siempre que aparezca un error 404.
¿Cómo detectar los enlaces rotos (error 404) de mi web?
Hay muchísimas herramientas gratuitas que te permiten encontrar las urls que aparecen con error 404:
- Google Search Console
- W3C Link Checker
- Dead Link Checker
- Broken Link Checker
- ScreamingFrog (en su versión gratuita tiene límite de 500 URLs)
[bctt tweet=»Error 404: Herramientas gratuitas para detectar los enlaces rotos y cómo diseñar una página 404 personalizada » username=»ensalzacom»]
¿Qué hago con los errores 404 y cómo configuro mi página personalizada en WordPress?
Un vez encontrados tus enlaces rotos, y sobre todo si ya están indexados, deberías redirigirlos a un 301 para no perder el posicionamiento, ya sea utilizando plugins como Redirection en WordPress o realizando la redirección 301 con .htaccess (solo para usuarios expertos).
En la práctica, es muy común pasar por alto algún enlace o no tener tiempo para actualizarlos a menudo (sobre todo en tiendas online con una gran cantidad de urls), por lo que configurar una página 404 personalizada (puedes hacerlo con el plugin Page404 de WordPress o contactando con desarrolladores profesionales para que personalicen directamente el archivo 404.php), soluciona el problema de cara a los usuarios, mostrando el contenido que hayamos diseñado, en vez de un mensaje de error plano que no aporta nada.
Conclusión
Una página 404 no tiene porque ser compleja, simplemente debe reflejar como es tu web y tu esencia y claro está, facilitar la navegación al usuario. ¡Pero diséñala y ponle un poco de mimo, es importante para tratar de mantener a los usuarios con interés en lo que están viendo y no se marchen enfadados!
Si tienes una página de error 404 súper creativa o conoces otros ejemplos y quieres enseñárnoslos o necesitas que le echemos un vistazo a la tuya, déjame un comentario y lo vemos junto a los diseñadores web.
¡Un abrazo! <3


