¿De qué hablamos hoy?
¡Holaaaaaaaa ensalzero!
Me paso de nuevo por aquí, ¡que me ha tocado again! La semana pasada estuvimos viendo algunos consejos sobre cómo elegir la mejor fuente para tu página web. Además, vimos cuánto influye ésta en el carácter de una web y los sentimientos que transmite. Si no lo leíste te invito a que le eches un vistazo y me comentes cuál es tu opinión.
Hoy, sin alejarme mucho del diseño y de cómo sacarle el máximo partido a tu página, voy a comentaros algunos pequeños trucos que puedes incluir en tu web para llamar la atención del espectador y conseguir que te recuerden. ¿Interesante? ¡Pues vamos pa’lante!
¿Cómo llamar la atención del usuario con el diseño de mi web?
#1. Vídeo inicial a pantalla completa
A mi particularmente me encantan. Es cierto que hay que tener un poco de cuidado con el peso del vídeo para que no ralentice mucho la carga, especialmente en la home que es una de las páginas que más peso tiene para Google.
En el nuevo diseño de nuestra web hemos incluido uno en la home. Sin embargo, para evitar que cargue lento, en móvil se muestra una imagen como fondo en lugar del vídeo. Tuvimos en cuenta dispositivos móviles y velocidad de conexión y demás y finalmente dejamos el vídeo solamente en la versión de escritorio y tablet.
Si estás leyendo este artículo desde tu tablet o desde el ordenador te invitamos a que le eches un vistazo y veas cómo nos quedó:

#2. Contrastes
Aunque se pueden generar contrastes de colores con muchas opciones diferentes, a mi la que más elegante me parece es la de algún color llamativo sobre fondo casi negro. De hecho, lo utilizamos con frecuencia en los proyectos que desarrollamos.
Consiste en aplicar una capa semitransparente de color negro o gris oscuro sobre la imagen de fondo y, sobre ella, un texto en un color llamativo y que destaque, como el blanco.


#3. Mouseover llamativo
Desde que utilizamos Elementor la verdad que hemos creado mouseover de lo más creativos. Evidentemente dependerá del tipo de proyecto en el que estemos trabajando (hay ocasiones en las que no pegan grandes extravancias).
Además de nuestra web principal, donde hemos añadido algún que otro efecto chulo, os dejamos el ejemplo que añadimos en el pie de ConectaRC (pista: llega hasta el pie y pasa el ratón por ‘Leave us a mesagge’).

#4. Colores planos
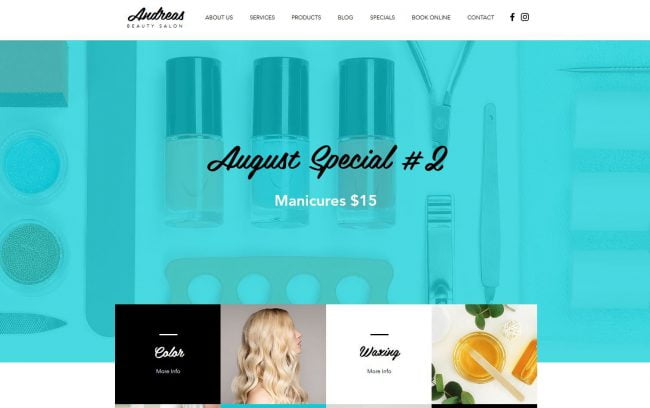
Esta opción cada vez la veo en más sitios web. Consiste en elegir un único color plano y aplicarlo a gran parte de la web. Sin degradados, ni texturas ni ná de ná. He encontrado este ejemplo de un centro de estética (monísimo) y me ha encantado.

Andreas Beauty
#5. Dale la vuelta al menú
Estamos acostumbrados a ver el menú de las páginas web arriba, en horizontal y casi siempre o centrado o alineado a la derecha. Es un clásico que se sigue utilizando porque FUNCIONA, que no somos tontos.
Pero hay en ciertos proyectos en los que está bien tirarse a la piscina y arriesgar. Pues bien, creo que he encontrado el ejemplo perfecto. Se trata de una empresa que se dedica a la rehabilitación de fachadas, se llama ‘Top Verticals‘ y este es el menú de su sitio web:

#6. Home gigante
Aunque también nos serviría para este punto el ejemplo anterior, hemos traído otro que hemos hecho en casa. Se trata de la página web de Rujamar. En ella decidimos diseñar una página de inicio que llamase la atención. Para ello, escogimos una imagen que no pasa desapercibida, la pusimos a ancho completo de la pantalla y añadimos el texto superpuesto.
¿El resultado? En cuestión de segundos te queda muy claro el concepto de la web y qué te vas a encontrar en ella.

#7. Imágenes de alta calidad
No me refiero con esto a que subas imágenes de 7MB para que se vean DPM. NO. Me refiero a que contrates a fotógrafos profesionales que se encarguen de sacar lo mejor de ti, tus productos y servicios. Si no, puedes De hecho, no darle la importancia que se merecen a las imágenes de tu web puede hacer que un diseño fabuloso se convierta en una catástrofe. Siempre puedes echar un vistazo a bancos de imágenes sin copyright, pero nuestra recomendación es que si quieres tener un proyecto con una imagen seria y aceptable compres las imágenes.
Una de los clientes que mejores fotos nos ha traído últimamente es BajoCero. Son expertos en helados, pastelería y postres y, os confieso, que trabajar en su web viendo estas fotos ha sido ¡durísimo!

#8. Fuentes gigantes
Como para no llamar la atención. Escribe cualquier texto a 100px ¡y verás cómo se lee de bien! El caso es que, bien utilizado, es un gran recurso para llamar la atención del usuario. Recalco lo de bien utilizado, no vayas a escribir toda tu web entre 30 y 60px porque será impracticable.
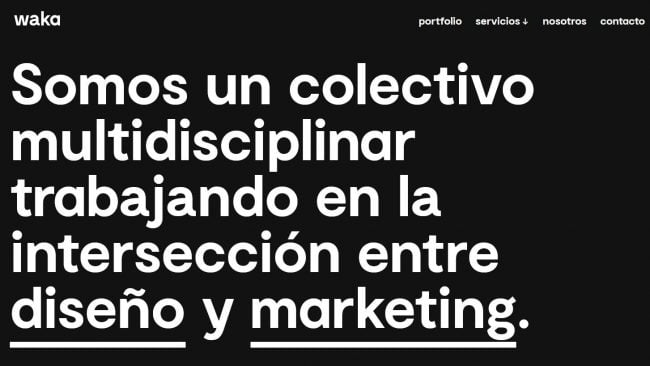
Nosotros dejamos bien claro en la home de Ensalza que ‘SER NORMALES NOS HACE DIFERENTES’. Otro ejemplo ilustrativo de este punto es el de los chicos de Somos Waka. Aquí podéis ver su página de inicio.

#9. Jugar con los colores
Esta opción me gusta mucho. Se trata de crear imágenes algo diferentes, jugar con las formas y colores y obtener un resultado distinto a los clásicos que todos conocemos. Una opción interesante es jugar con los canales de una imagen (concepto de Photoshop) para obtener resultados como este:

¿Qué te han parecido? ¿Los habías visto o incluso utilizado? Espero que te haya dado alguna idea. De todas formas, y ya que has llegado hasta aquí, te voy a pedir un favor: si utilizas algún truquito de diseño web con el que llames la atención de los usuarios pues… déjame un comentario y me lo cuentas 🙂
¡Un abrazooooooooooo!


