¡Hola de nuevo ensalzero!
Este artículo es para ti si en tu día a día tienes que modificar cosas en HTML en WordPress pero no tienes ni idea de programación. También es para ti si te estás aburriendo. O si quieres cotillear lo que escribo en este blog. En cualquier caso, quédate porfa, y léeme, que me subes el rebote y me da mucha tristeza.
Te confieso que no tengo mucha ninguna idea de programación web. Sin embargo, para poder hacer mi trabajo lo mejor posible me empapé de unos conceptos esenciales de HTML y son los que quiero contarte aquí para que no te sientas como un pececillo en el desierto.
Dominar a la perfección el lenguaje HTML corresponde a los desarrolladores web, pero no está de más que tengas unas nociones básicas y así eches una mano al programeitor. ¡Vamos!
¿De qué hablamos hoy?
Empezando: estructura básica de un documento HTML
Normalmente te encontrarás con que el documento HTML ya está hecho y tendrás que modificar pequeños trozos de código. Sin embargo, no está de más recordar cuál es la estructura básica de un documento HTML al empezar.
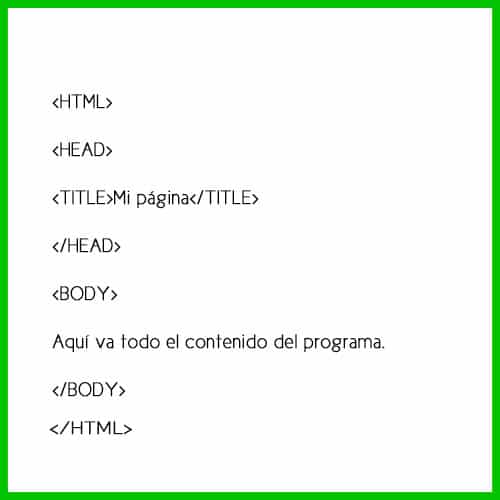
Un documento HTML está separado en dos segmentos diferenciados: el encabezado (<head> y </head>) y el cuerpo de la web (<body> y </body>), y ambas partes están dentro del HTML (<html> </html>). Cualquier documento HTML al empezar tiene esta pinta:

Vamos a ver qué se incluye en cada parte, cómo y demases.
Elementos más habituales en la cabecera o head
Toda la información que está dentro del <head> es la que primero se carga, antes que cualquier cosa en el documento. Toda la información que aparece en esta sección, a excepción del título, es información no visible: hoja de estilos o scripts, por ejemplo.
#1. Title
Es el título de la página, el que aparece en la pestaña del navegador. Es muy relevante para el posicionamiento en buscadores y es el texto que aparecerá en Google o Bing cuando nos busquen.
#2. Los elementos meta
Son los metadatos de la página y utilizarse para definir la descripción del sitio, las palabras clave que nos definen… Algunos de los esenciales que siempre aparecen:
- Codificación de caracteres: lo más normal es que esté en UTF-8
- Language: indica el idioma del sitio, que en nuestro caso será “es”
- Robots: esta etiqueta le dice a Google si tiene o no que indexar la página y si la araña debe pasar a rastrearla. Esto se indica con las etiquetas follow, no follow, index, no index.
- La hoja de estilos CSS
- Los scripts: son las funciones que se darán dentro del documento
¿Qué tal?, ¿cómo vamos?, ¿te está sonando a chino?
Elementos más habituales en el body en HTML
Todo lo que aparece dentro de la etiqueta <body> será la información visible de la página: los títulos, cabecera, listados, fotos, enlaces, vídeos, GIFs…
Las funciones y etiquetas que vamos a aprender a modificar en este artículo estarán en su mayoría dentro del cuerpo <body> </body>. Puede ser que alguna vez tengas que tocar algún elemento del <head> pero serán las menos (si tuvieras que editar la descripción del sitio o añadir el código de seguimiento de Analytics, por ejemplo). Por lo demás, en tu día a día como Community Manager tocarás lo que está dentro del <body>.
Texto en HTML
#1. Negrita
Para poner el texto en negrita utilizaremos la etiqueta <b> Texto en negrita </b> o <strong> Este texto también va en negrita </strong>
#2. Cursiva
Para que el texto esté en cursiva utilizamos la etiqueta <i> Usamos la etiqueta i para poner la letra en cursiva </i>

#3. Subrayar
Y para subrayar <u> utilizamos la etiqueta u </u> y lo subrayamos.
#4. Tachado
Si quieres tachar algo, la etiqueta que tienes que utilizar es <strike> y cerrarlo después con </strike>. Todo lo que esté entre las dos etiquetas aparecerá con una línea por el medio.
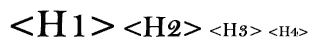
#5. Títulos
Los encabezados en HTML sirven para estructurar el contenido y decirle al buscador qué es lo más importante y lo menos dentro de un documento. Las etiquetas de los títulos son los H famosos: desde el <H1> que da título al artículo que vayas a editar hasta <H5>, <H6>, <H7>… Las etiquetas más utilizadas sin lugar a dudas son el H1, que sirve para poner título a un artículo y el H2 y H3 para estructurar la información. Además, estas etiquetas son muy importantes para poner las palabras clave por las que queremos que nos encuentren en el buscador. Igual que las demás, las etiquetas deben cerrarse con </h1>, </h2>…

#6. Fuente
Si ves esto <font face”nombre de la tipografía”> Texto de ejemplo con tipografía </font>… ¡ALÉJATEEEEEEEE! Esta etiqueta ya no se utiliza. Debes apoyarte en hojas de estilo para este tipo de cosas. Y lo mismo sucede con el…
#7. Tamaño
<font size=n> tampoco se utiliza ni creo que lo veas en ningún documento HTML.

Colores en HTML
También podemos editar el color del texto con etiquetas HTML. Tenemos dos métodos para indicar qué color queremos que aparezca en el texto. Podemos escribir el color “en texto” que son algunos de los más utilizados y se han nombrado así: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow. Quedaría así:
<p style=»color:red»>Texto en color rojo</p>
Pero si ninguno de estos colores ‘limitados’ son los que quieres añadir en tu página web utilizaremos los conocidos colores hexadecimales. Estos colores se componen de una combinación de 6 números y letras que, combinándolos entre sí, nos dan cientos y miles de posibilidades de colores RGB. Por ejemplo, el color verde ensalzero es #A4D137. Puedes elegir qué color te apetece más entre las miles de combinaciones posibles que hay.

Estructura en HTML
#1. ¿Cómo crear listas?
Las listas en HTML se crean con la etiqueta <ol> </ol> para listas numeradas y <ul> </ul> para listas con algún símbolo. Cada elemento dentro de esa lista debe ir acompañado de la etiqueta <li> Elemento de la lista </li>. Por tanto, un listado de tres elementos numerados sería:
<ol>
<li> Elemento uno de la lista </li>
<li> Elemento dos de la lista </li>
<li> Elemento tres de la lista </li>
</ol>
#2. ¿Cómo introducir un salto de línea?
Para introducir un salto de línea se utiliza la etiqueta <br>, pero no hace falta cerrarla.
#3. ¿Cómo indicar que se acaba un párrafo?
Pues con la etiqueta <p> </p> . Así, le indicarás al documento que el párrafo se ha terminado. Todo lo que se encuentre entre <p> y </p> formarán visualmente un párrafo en el texto
#4. Alineación del texto
Normalmente, desde el editor visual de WordPress podrás editar el texto con los botones de justificar, centrar o alinear. Pero, por si acaso te encontrases con esta etiqueta, que sepas que es para alinear el texto de un lado a otro: <p align=alineación>.
Y muchos en este momento…
Imágenes en HTML
En un documento de HTML también podemos añadir imágenes. Para ello, se utiliza la etiqueta <img src=”URL de la imagen” />.
Si estás trabajando con un WordPress, lo normal será que la imagen esté subida en el propio WordPress. Solo debes coger la URL que tenga asignada (medios > clic en la imagen > URL) y copiarla entre las comillas.

Vídeos, GIFs o Mapas
Cuando veas estos elementos dentro de un documento HTML verás que están dentro de un ‘marco’ que se llama <iframe src>.
Esta etiqueta tiene siempre asociada una página web que tiene sus propios contenidos y estilo. El código que se colocaría sería así:
<iframe src:”pagina_fuente.html” width=290 height=250> Texto para cuando el navegador no conoce la etiqueta iframe </iframe>.
Atributos de la etiqueta iframe:
- src: para indicar la página web que se va a mostrar en el espacio frame
- width: define el ancho del recuadro
- height: define el alto del recuadro
- name: el nombre del frame
- frameborder: si queremos que el frame vaya acompañado de un marco o no, donde frameborder=0 sería sin borde y frameborder=1 sería con borde.
- margin: igual que en las imágenes, podemos indicar la alineación del frame
Ejemplo:


Enlaces
Por último, otro de los elementos que tendrás que editar con frecuencia son los enlaces: borrarlos, sustituirlos, modificarlos o añadir uno nuevo. Para ello, se utiliza la etiqueta <a href> ELEMENTO </a> para enlazar a otro destino. Por ejemplo:
- Para enviar a otra URL escribiríamos este código: <a href=”URL”> </a>. En este caso, la URL se abriría en la misma pestaña. Si quisiéramos abrirlo en una pestaña nueva hay que añadir _blank para que se abra en enlace en una pestaña nueva. Quedaría así: <a href=”URL” target=_blank> </a>
- Para enlazar un texto a una dirección de correo electrónico para que se abra automáticamente el servidor de correo sustituimos URL por mailto, quedando el código así: <a href=”mailto:EMAIL”> </a>
- Para enlazar dentro del mismo documento, utilizaremos la etiqueta A HREF pero con un identificador ID. Por ejemplo, <a href=”#IDdeejemplo”> </a>. Para que esto funcione, la zona de la página que queremos que haga de ancla tiene que tener un identificador ID, que es este caso tendría que ser #IDdeejemplo para que el primer enlace enganche con el segundo.
- Por último, si quieres enlazar un PDF debes seguir el mismo proceso que con una URL normal. Sube el archivo a WordPress, copia la URL y voilá!
Por otro lado, y antes de terminar, échale un vistazo a la definición de Santy de qué es un enlace nofollow, porque aquí te viene que ni pintao’.
Ejemplos de código HTML combinando distintas opciones:
Código HTML:
<a href=»http://www.ensalza.com/» target=_blank> <img src=»https://blog.ensalza.com/wp-content/uploads/180×150.jpg» /> </a>

Código HTML:
<p style=»color:#EFB60B»><a href=»http://www.ensalza.com/» target=_blank <u> Ensalza mola y lo sabes</u></a></p>

Código HTML:

Finiquitando que es gerundio…
Si has llegado hasta aquí, ¡muchas gracias! ¿Y qué tal? A lo mejor ahora me odias porque tienes más dudas que antes, o a lo mejor estás agradecidx porque te he aclarado alguna duda. Y, si sigues teniendo las mismas dudas que antes, pregúntame en los comentarios que te contesto ASAP!
Antes de marcharte, he preparado esta imagen para que la guardes y puedas consultarla más rápidamente. Si haces clic en ella se abrirá en otra pestaña, haz clic en el botón derecho y te la guardas : )
¡Mmmmmmmmua!




4 comentarios en «Etiquetas y otros trucos HTML indispensables para Community Managers»
Guau! Menuda masterclass con los básico pero necesario para toquetear el html.
Enhorabuena por la claridad con la que lo has explicado. A compartirlo!
Un saludo!
¡Muchas gracias Chus! Pero qué ilusión que nos comentes, y más comentarios así 🙂
¡¡Te mando un abrazo!!
HOLA DISCULPA- VOS OFRECES AYUDA APARTE. TE CUENTO YO TENGO Q PRESENTAR MI PRIMERA PAGINA WEB MEJOR DICHO SITIO WEB ESTE SABADO. Y ESTOY SIN TIEMPO. QUERIA SABER SI PODIAS AYUDARME PARA DEMORAR MENOS.
OBVIAMENTE SOLO SI ACCEDES. romeroalan71@gmail.com
¡Hola Alan!
No no trabajo aparte ni por mi cuenta, ¡solo aquí! Podría ayudarte con alguna pregunta concreta y específica, pero no con todo tu proyecto. ¡Lo siento!