¡Anda qué sorpresa! ¿Otra vez por aquí? Hoy he decidido ponerme un poco técnico (sí, otra vez) para hablar de un tema que últimamente habrás leído mucho: el nuevo RGPD (Reglamento General en Protección de Datos) que la Unión Europea va a colarnos va a implementar muy próximamente.
Y como el tema legal ya sabéis que no es mi especialidad, he decidido ponerme con la implementación técnica: cómo adaptar los formularios de tu web al nuevo reglamento legal.
Para que el tutorial tenga un poco más de sentido, me voy a centrar en desarrollos sobre WordPress que utilicen el Elementor como constructor visual. ¿Que por qué Elementor? Pues porque es el que más estamos utilizando ahora mismo en Ensalza y me resultaba más cómodo para poner el ejemplo, para qué te voy a engañar.

Pero antes de ponernos al lío, vamos a hacer 2 definiciones muy rápidas.
¿Qué es el RGPD ese del que todo el mundo habla?
Te prometo que aquí no me voy a enrollar mucho. Porque con los temas legales siempre que me pongo a hablar termino metiendo la pata en algo muy importante. Prefiero dejárselo a los expertos (y si me dejas un consejo, tú deberías hacer lo mismo).
En temas legales, prefiero hablar con un experto a improvisar sobre la marcha
El Reglamento General de Protección de Datos (RGPD de manera abreviada para que te ocupe menos de un tuit y no te canses al escribir) es el nuevo marco regulador que la Unión Europea ha establecido para unificar todas las normativas en materia de protección de datos que los distintos países miembros tenían hasta ahora.
Aunque lleva mucho tiempo dando que hablar, cada vez empezarás a escucharlo más y más: la fecha de entrada en vigor es el próximo 25 de mayo de 2018.
Seguramente ahora quieras salir pitando del blog. Pero si tienes una web o un blog y aún no has oído ni trabajado sobre este tema, deberías empezar a investigar desde ya mismo. Al final del post te dejo algunos enlaces chulos para que puedas ampliar la información.
La principal diferencia entre el nuevo RGPD y la actual LOPD que teníamos en España es que se añaden requisitos adicionales en cuanto a la necesidad de informar a los usuarios de nuestra web sobre cómo y para qué se van a utilizar sus datos.
Y, en el caso que nos ocupa, tendremos que preocuparnos de informar a los usuarios de manera clara (mucho más de lo que hacíamos hasta ahora) sobre el tratamiento de sus datos en todos los puntos donde recojas datos de ellos. Básicamente, en todos los formularios que tenga tu web (tanto los de contacto como con los de comentarios o los de captación de leads).
¿Qué es Elementor y por qué te gusta tanto?
Ya os hemos contado muchas veces que en Ensalza, además de los desarrollos a medida nos encanta trabajar con WordPress. Y además, que nos llevamos a las mil maravillas con Divi, la plantilla que está detrás del diseño de este blog.
Pues de un tiempo a esta parte hemos añadido a nuestra lista de cosas que nos gustan el plugin de Elementor. Se trata de un constructor visual (como Visual Composer o casi como Divi) bastante ligero y sobre todo muy potente.

Y en su versión PRO, cuenta con un widget muy cómodo para gestionar los formularios de tu web y que me va a servir de ejemplo para este artículo. Ya os iremos contando sobre Elementor en otros artículos, no sufráis.
Entonces, ¿Cómo puedes adaptar tus formularios en Elementor al RGPD y estar a tope de legalidad?
Como estoy ahora mismo trabajando en un proyecto en WordPress donde tengo que implementar todos estos temas del RGPD, voy a tomarlo como base para contaros como hacerlo.
[bctt tweet=»Como adaptarte al nuevo RGPD con Elementor sin morir en el intento» username=»ensalzacom»]
Para poder seguir este tutorial, necesitas:
- Tener claro en qué punto te afecta el RGPD.
- Haber montado tu web en WordPress y usar Elementor como constructor visual.
- Disponer de Elementor PRO, ya que en la versión básica no puedes crear formularios.
- Contar con todos los textos legales que necesites. Pero ahí yo no te puedo ayudar.
Añadir checkbox con enlace a política de privacidad
El primer paso es añadir una casilla (si no la tenías ya) de obligada aceptación para el usuario, al final del formulario e indicando un enlace a tu política de privacidad completa. ¡Ah! y muy importante que no esté marcada por defecto.
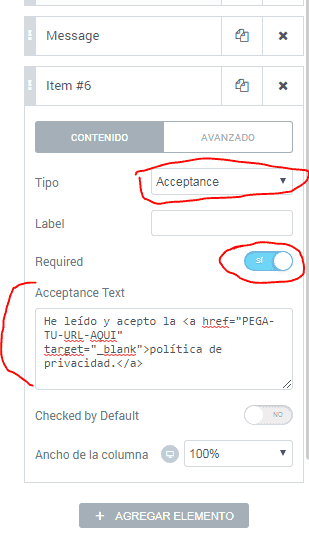
Editando tu página con Elementor, nos iremos a editar los campos del formulario y añadiremos uno nuevo con los siguientes parámetros:

- Tipo: acceptance
- Label: lo podemos dejar vacío
- Required: YES (debe ser obligatorio marcar la casilla)
- Acceptance Text: fíate de mi y pega este texto (cambiando por la url de tu política de privacidad, claro):
- He leído y acepto la política de privacidad [PEGA-TU-URL-AQUI].
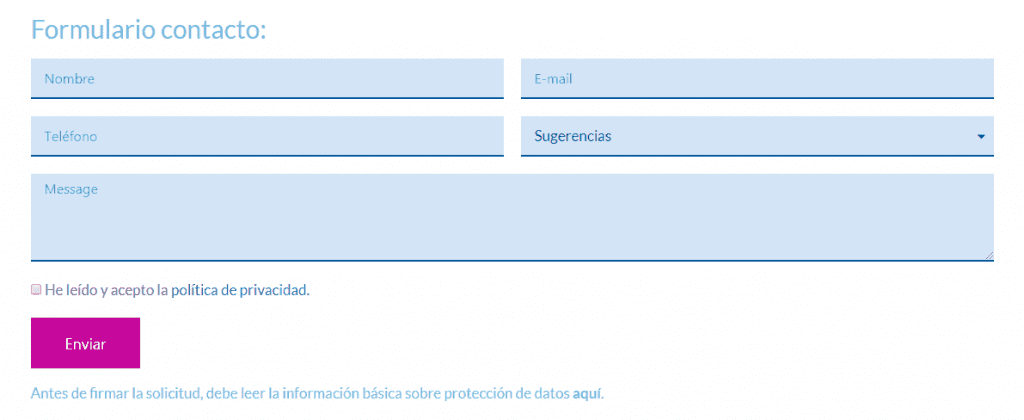
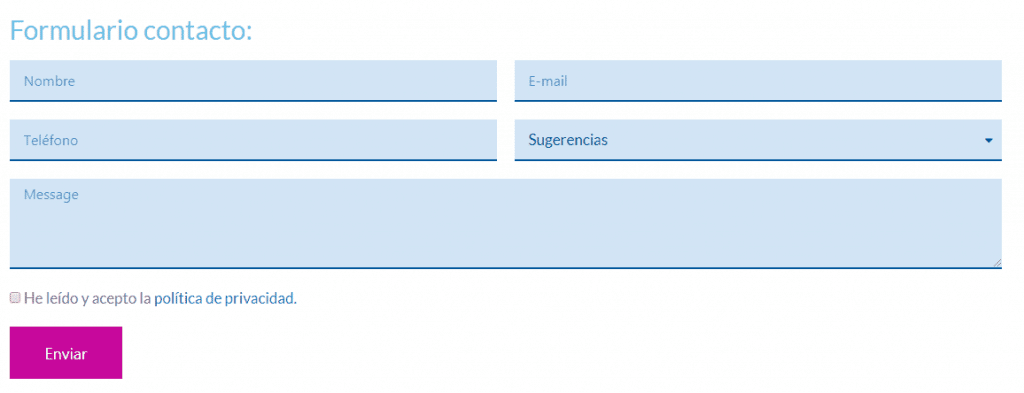
Este es el paso fácil, así que una vez terminado tu formulario debería tener esta pinta:
Añadir texto de información básica sobre protección de datos
Vale, ya hemos avisado al usuario de dónde puede ver nuestra política de privacidad. Pero esto ya lo hacíamos en la mayoría de los casos. Con el nuevo RGPD necesitamos avisar en el mismo momento y medio en que se recogen los datos de la información básica de tratamiento de datos.
Como en la mayoría de los casos esta información te descuadrará el diseño por completo, puedes optar a poner un enlace que despliegue bajo el formulario esa información básica.
¿Cómo lo hacemos?
- Añadimos en Elementor un Widget de tipo «Alternador»
- Como título podemos poner algo como esto:
- Antes de firmar la solicitud, debe leer la información básica sobre protección de datos aquí.
- Y en la pestaña de contenido, ponemos la tabla de tratamiento de datos
Añadir tabla (oculta) sobre el tratamiento de los datos
Ahora que tenemos el enlace previo, toca poner realmente esa información básica sobre protección de datos. La recomendación es que lo hagas en forma de tabla, pero también puedes poner una lista de valores.
Los datos que debes incluir son los siguientes:
- Responsable del tratamiento.
- Finalidad de los datos.
- Legitimación (cómo te va a dar el permiso el usuario).
- Destinatarios (si además serán utilizados por terceros).
- Derechos que el usuario tendrá sobre sus datos.
- Información adicional.
Si lo has hecho todo bien, tu formulario debería tener ahora mismo esta pinta (en la parte pública, en el editor se verá diferente)

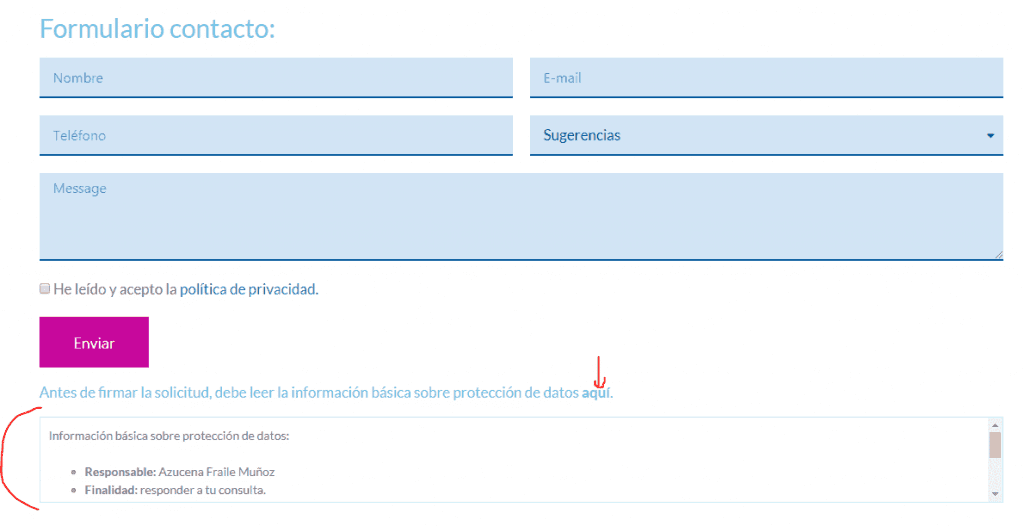
Si todo ha ido bien y no nos hemos saltado ningún paso, nuestro formulario debería estar exactamente igual que en el paso anterior hasta pinchar en el texto de «Antes de firmar…», que debería verse así:

¿Y con esto ya estoy preparado para cumplir el RGPD?
A ver, a ver, que igual te has saltado el primer paso cuando te decía que yo de temas legales controlaba lo justito. Con todo esto que te he contado aquí
Artículos sobre RGPD te vas a encontrar a patadas en las últimas semanas (y en las que vienen), pero yo te recomiendo que le eches un ojo a este que escribió Marina Brocca en el blog de Rubén Alonso hace unas semanas y que puedes leer aquí.
Y si todavía te quedan dudas legales te invito a que contactes con profesionales sobre este tema. En Ensalza, de uno u otro modo hemos colaborado con varios, así que os dejo sus datos:
- Marina Brocca, que además tiene unos kits de textos legales y plantillas que te vendrán de lujo.
- David y Dani, los chicos de Marketing on Law
- Umbra Consulting, con los que llevamos muchos años trabajando en Ensalza también.
Son todos bien majos, pero si les dices que vas de parte de Ensalza, seguro que les gusta más 😀
Si las dudas son sobre Elementor y sus formularios te invito a que me dejes un comentario aquí mismo, que me encanta leerlos.
¡Hasta la semana que viene!




25 comentarios en «RGPD: Cómo adaptar tus formularios en Elementor al nuevo marco legal»
Muchísimas gracias Santy por la mención y recomendación. Has realizado un trabajo increíble explicando los aspectos técnicos de la implantación, algo que resulta imprescindible.
Enhorabuena por tu post.
¡Gracias Marina! Por tu comentario y por los postazos que te estás marcando de RGPD 😉
La verdad que se juntó tu post en el blog de Rubén con una adaptación de un cliente y dije… pues igual a alguien más le viene bien saber cómo hacerlo.
Un saludo!
Me parece tonto que teniendo elementor y además los desplegables, acordeones y demás te decantes por complicarte la vida con código y mas código. Pero si elementor lo pone bien facilito ese aspecto.
Por todo lo demás, muy bien. Recomiendo que te instales el elementor db para que guarde en tu WordPress los formularios de contacto y tengas allí disponible desmostrar que te aceptaron las políticas…
Hola Karla!
Vaya, me parece algo brusco empezar con un ataque el comentario pero… ¡la verdad que tienes razón! jajaja.
Si te soy sincero, cuando publiqué el post otro compañero en Ensalza me dijo lo mismo ¿por qué narices no has usado el Toggle de Elementor para hacer eso? Me intentaré justificar diciendo que venía de otro WordPress que no tenía un constructor visual para el frontend y tocó hacerlo a manita… y ya, me traje la misma solución y la implanté en esa web con Elementor.
Después de eso, escribí y el artículo y al final terminé cambiando el método por el del toggle… pero dejé el post igual. Así que ahora, aprovechando tu comentario me he decidido a actualizarlo con la otra explicación, mucho más rápida y efectiva.
Pero bueno, al menos mi tonta explicación me ha servido para conocer el plugin de Elementor DB, que no lo conocía, y tampoco había encontrado nada similar en el repositorio oficial.
Gracias por pasarte a comentar!
Ay Santi, Perdona no quise para nada ser brusca, de corazón lo siento. Creo que mi comentario se sintió más brusco porque ni salude ni nada. Que maleducada fui.
Llegue de nuevo a tu post desde pinterest (oye ¡que bien lo tienes allí optimizado eh!), y me di cuenta de que era el mismo y cuando llegue al comentario me dio mucha vergüenza leyendome. Pero me alegro de haberte mostrado un truco (el db es lo mas), y haberte motivado a reeditar el post.
Un abrazo, excelente post y contenido.
Jajajaja, ¡no te preocupes Karla! Si la verdad tenías toda la razón, me compliqué la vida innecesariamente.
Hola Santy y gracias por tu tutorial muy bien explicado 🙂
¿Tiene alguna idea de agregar comentarios y recopilar esta información en un software de correo electrónico, por ejemplo, ActiveCampaign?
De hecho, uno debe ser capaz de demostrar que nadie para dar está de acuerdo.
¿Dónde almacena esta información en su tutorial?
Gracias de antemano: D
Hola David, muchas gracias por tu comentario.
La verdad que no trabajo con ActiveCampaign, pero supongo que una solución para almacenar el consentimiento sería añadir una campo a la lista de suscriptores y enviar el valor del checkbox junto con los datos del usuario. Así, el dato de "sí o no" (que siempre será sí), se enviaría y almacenaría junto al e-mail y la fecha de suscripción, y eso debería valer como demostración. Al menos así lo he podido hacer en Mailchimp y
Por otro lado, Karla aportaba en su comentario otra solución. Utilizar un plugin como Elementor DB que almacene en WordPress todos los formularios enviados, junto con el valor de la casilla de política de privacidad.
Espero haber solucionado tus dudas.
Un saludo!
Muchas gracias por tu ayuda, que me ayuda mucho 🙂
I will try it 😀
Te haré una aportación extra: si en Active Campaign (mailchimp, mailerlite o cualquier otro) te creas un custom tag (etiquetas personalizadas o merge tags), puedes sincronizar los forms de elementor y a los campos de privacidad y permisos de promoción, puedes asociar ese tag con el campo del form y lo que veras reflejado perfectamente en tu gestor. Si usas el aceptance para la política de privacidad veras "on", pero si usas un check box veras lo que has escrito en tu checkbox… 🙂
Muy buen consejo!! Y muy útil para tener las listas de mailings más legibles.
Buen artículo! Ahora con la nueva ley de Datos estamos todos muy atareados, y este artículo aporta cosas Gracias
Muchas gracias por comentar, Ramón 😉
La verdad es que la GDPR ha venido a tocarnos las narices a todos. Está claro que está muy bien la lucha contra el spam, etc y si alguien deja, ya sólo sea su mail, este se utilice para el propósito especificado. Pero sabes por ejemplo que habría que hacer para un sitio meramente informacional, que sólo use analytics y quizás algún widget de redes sociales, sin ni si quiera dar la posibilidad de dejar comentario? Analytics da la opción de anonimizar la IP, pero aún así no he leído en ningún lado si haciendo esto uno ya está cubierto en relación a la GDPR. Todo esto me refiero sin tener que pedir el consentimiento del usuario. Sé también que poner un simple badge de me gusta tampoco está permitido, pero hay alguna forma de hacerlo sin tener que poner el dichoso pop up? Me parece que esto es ya rizar el rizo y hace el navegar un verdadero suplicio, al menos por resultados de busqueda de Google, en los que puedo abrir 10 pestañas y tener que aceptar lo mismo en todas y cada una de ellas….
Hola!
Como comento por el post, el tema legal no es mi especialidad y se me escapa un poco lo que comentas. Hasta donde yo sé, hay que notificar siempre que haya cookies y rastreo de información (como hace analytics).
De todos modos, te recomiendo que contactes con alguien experto en temas de RGPD que seguro que puede ayudarte mucho más.
Un saludo y gracias por comentar!
Hola, he seguido tus pasos, pero al poner la politica de privacidad, la pagina me da error
me podrias decir donde esta el fallo?
gracias
Hola Mario!
Todo parece indicar que has puesto unas comillas de más en el campo de la url del enlace. Revisa el código porque igual has añadido las comillas 2 veces o has puesto alguna comilla que la web no está entendiendo. Las comillas válidas son las que están encima del 2 😉
Espero haberte ayudado.
Un saludo!
Ya lo arregle, cambie las comillas del texto copiado por las de mi teclado y el enlace ha funcionado
Hola Mario!
Sí, al copiar-pegar comillas a veces pasan "expedientes X". Al ser un carácter especial, muchas veces WordPress lo sustituye por otro similar por seguridad. Me alegro que ya hayas podido solucionarlo.
Ok, pues no veo donde he podido poner comillas de mas, este es el enlace que he puesto, no se a que 2 te refieres, gracias
He leído y acepto la <a href=”https://opticagranviabcn.com/politica-de-privacidad/” target=”_blank”>política de privacidad.</a>
Hola,
Al introducir el código en la functions.php me ha producido en error crítico en mi web y ahora no aparece nada!!!!
he seguido exactamente los pasos, tanto que he hecho un corta pega del dichoso código que había que poner en el archivo functions.php.
Que hago ahora???
Hola, Cristina.
Es posible que el código sea incompatible con alguna funcionalidad de tu plantilla u otros plugins. O que en el proceso de copiar-pegar se haya quedado algo en el camino.
En cualquier caso, la mejor solución a día de hoy y más sencilla es añadir esa tabla con la primera capa usando un widget de tipo "alternador"
Simplemente elimina el código que has añadido y añade con Elementor en tu plantilla el alternador.
Hemos actualizado el artículo para indicar los pasos.
Un saludo!
A muy bien, y como recupero mi web???
porque el error crítico persiste y no se visualiza nada!!!
A lo mejor deberíais advertir de las posibles incompatibilidades y los riesgos que tiene modificar el archivo functions.php antes de recomendar modificaciones tan a la ligera.
Eliminando el código que has añadido al fichero functions.php no deberías tener problemas.
En cualquier caso, te escribo a tu correo para ayudarte a solucionarlo.
Un saludo!
Eliminé el código pero el error persistió, el tema se había roto.
Para quien pueda necesitar esta respuesta:
Al final SOLUCIONÉ el problema llamando a mi proveedor de hosting y restaurando la última copia del fichero FTP.
Gracias de todas maneras Santy por tu interés en ayudar y por ponerte en contacto conmigo personalmente, dice mucho de tu persona.
Mi recomendación es que no os compliquéis la vida modificando ficheros .php
Para el propósito de esta entrada de blog usando el widget alternador o acordeón es la mejor opción, tal y como recomiendan por ahí arriba.