Que el castellano es uno de los idiomas más ricos del planeta es un hecho que no podemos discutir a estas alturas. Pero de verdad os digo que nunca deja de sorprenderme.
En Ensalza estamos acostumbrados a recibir solicitudes de presupuesto para páginas web y no han sido pocas las veces que nos han preguntado por páginas wed/wep/wez/wet/blocs o incluso tiendas onlain. Pero no vamos a entrar en ese punto hoy.
Hoy quiero hablar del elemento que, por encima de todos, nos sorprende por la absoluta diversidad de términos (y capacidad creativa algunas veces) con el que hemos visto a la gente referirse a él. Hablamos de los rotadores de imágenes que habitan en las cabeceras de muchas páginas web. Para nosotros, es la palabra con más sinónimos del diccionario del mundo online.

[bctt tweet=»Son imágenes, están en tu web y se mueven… ¿Tú como lo llamas?»]
Aunque voy a mezclar términos completamente válidos con algunos realmente curiosos os aseguro/prometo/juro que todos los nombres que aparecen en este artículo son completamente ciertos y en algún momento han pasado por nosotros, bien en formato de e-mail, llamada telefónica o reunión con algún cliente. Vamos a ello.
1. Slider
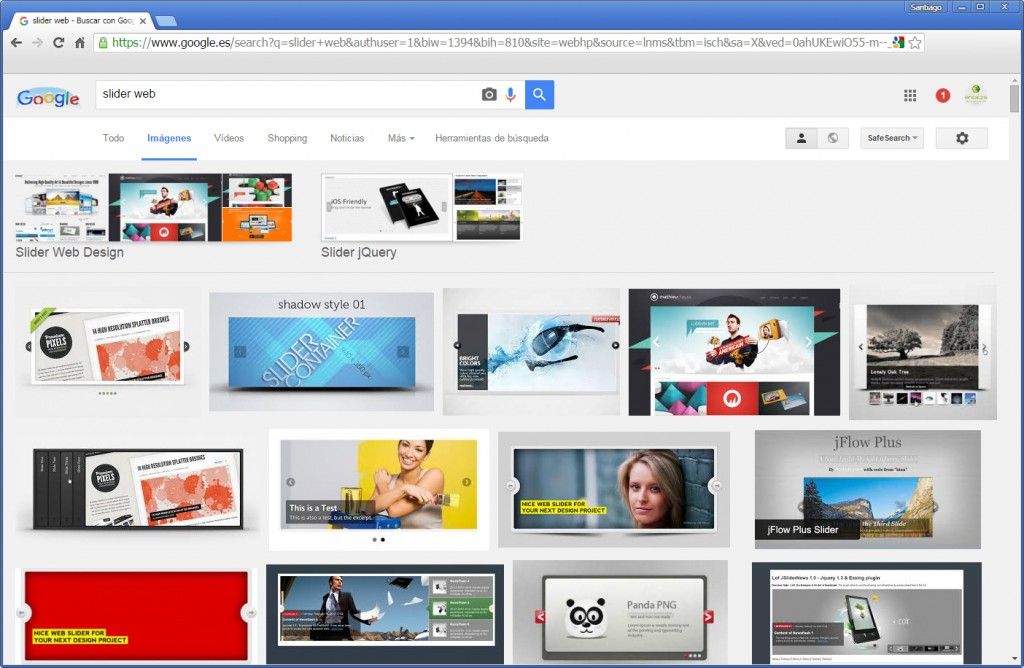
Empiezo probablemente con el más común de todas las denominaciones, aunque no sea en castellano y eso ayude a su difusión. Según Google.es hay 62.300.000 resultados que hablan sobre slider web en los términos que nos ocupan, una cifra que muchos de los siguientes términos no alcanzarán nunca.
2. Rotador de imágenes / rotante / rotor / roto
Son imágenes y rotan… simple, básico y descriptivo. No hay más.
Las otras tres versiones las pongo junto a rotador por similitudes, aunque no terminan de tener sentido (la tercera principalmente, porque el rotador funcionaba a la perfección).
3. Imagen de control deslizante

¡Toma ya! Éste es de los que más me gustan, por esa mezcla de creatividad e incoherencia… y por la cantidad de veces que me volví loco para encontrarlo. El origen de esta variante está en Prestashop y supongo que vendrá de alguna mala traducción del inglés o el francés que no atino a entender. En las últimas versiones lo corrigieron para llamarlo…
4. Diapositivas (de imágenes)
Por la literalidad de las traducciones, éste es otro de los que tiene sentido y se utiliza bastante, aunque a mi cada vez que lo escucho me viene a la mente una Polaroid:

5. Flash
Uno de los divertidos, aunque a éste es más fácil seguirle la pista. Los que ya llevamos unos años por este mundillo hemos vivido las webs estáticas en las que solo los flash aportaban movimiento… Ains, ¡qué tiempos aquellos! (y que poco los echo de menos).
6. Banner
Supongo que, como el anterior, este viene de los tiempos de terra.es, las marquesinas que no dejaban de moverse y los banners psicodélicos que podrían provocar epilepsia al más pintado.
7. Icono
Éste fue muy duro, y costó varios e-mails con el cliente hasta poder entender a qué se refería con cambiar la imagen del icono por la que nos enviaba. Podríamos considerarlo como un caso aislado pero sucedió, y lo recordaremos mucho tiempo.
8. Carrusel de imágenes / carrousel / carrosel
Otro de los clásicos. Creo que junto a slider y rotador, el carrusel es una de las formas más comunes para hablar de este «elemento».
9. Pasador
Para mi, con pinzas y de puntillas, pero podría ser otro de los términos aceptados. En este caso Google no está muy por la labor de entenderlo, y si buscamos «pasador web» aparecen principalmente pines, clips y pasadores para el pelo antes que galerías de imágenes. Pero usarse, se usa.
10. Cabecero
Vale, está en la parte de arriba y está en una web pero… ¿Habéis visto muchos cabeceros con imágenes y que se muevan?
11. Rodapie
Tenía que terminar con este, aunque aquí no puedo decir nada. No le llego a encontrar explicación. Pero es verídico al 100% y se refería a un rotador en la parte superior de la web. No había paredes, ni era a ras de suelo ni nada por el estilo.
12. Imágenes cambiantes
Mira que era difícil, pero todavía no lo habíamos visto. Creo que un término que se entiende, aunque puede dar lugar a confusión. Parece como si las imágenes se volvieran mutantes y fueran a ponerse a metamorfosear en cualquier momento.
Y vosotros, ¿con cuál os quedáis? Por favor, si utilizáis otro término o se lo habéis oído a alguien, dejadlo en los comentarios.



5 comentarios en «12 maneras diferentes de llamar al rotador de imágenes de tu página web»
Pues a mí también me lo han nombrado como «Pasarela de Fotos», como si fueran modelos desfilando en la Fashion Week de Nueva York. En fin, buen artículo, como diseñador web me han hecho mucha gracia algunas de las acepciones e incluso he oído varias de las que has puesto.
Un saludo
Hola
A mi me gustan los de tipo flash, pero claro hay usuarios que no tienen activado el plugin de flash para poder ver este tipo de imagenes o scripts de programas. Lo sabemos cuando visitas una página web o blog que utiliza Flash y no tienes el plugin activado, te sale el mensaje "Se requiere un plugin para mostrar el contenido y su trafico".
Bufff, el problema con Flash es que desde 2019 Google ha dejado de indexar los contenidos que se muestran en este formato, por lo no es muy recomendable tenerlo en la página web si no quieres tener problemas de indexación o que haya contenidos "invisibles". Estaban muy bien hace años, cuando este formato era una de las únicas maneras de mostrar algo de movimiento en la página, pero en este momento está en desuso, y como te digo, es poco recomendable. El artículo hace referencia a que todavía hay personas que siguen llamando "Flash" al rotador de imágenes. Gracias por comentar
¡Un saludo!
Ojo, nueva nomenclatura recibida… redoble de tambores por favor:
Cortinilla de imágenes 😉
¡Oh! Qué maravilla parfavar jajjajaaj